落ち着いた時にでもいいのでぜひ設定していただきたいのが「ファビコン」と「サイトアイコン」です。
正方形の画像があれば管理画面から簡単に設定できるので、以下の手順に従って設定してみてください。特にバックアップを取る必要はありません。
ファビコンとは?
「ファビコン」とは、ブラウザ上部のタブに表示される画像や、ブックマーク欄に表示される画像です。
▼タブに表示される画像

▼ブックマーク欄に表示される画像

サイトアイコン(ウェブクリップアイコン)とは?
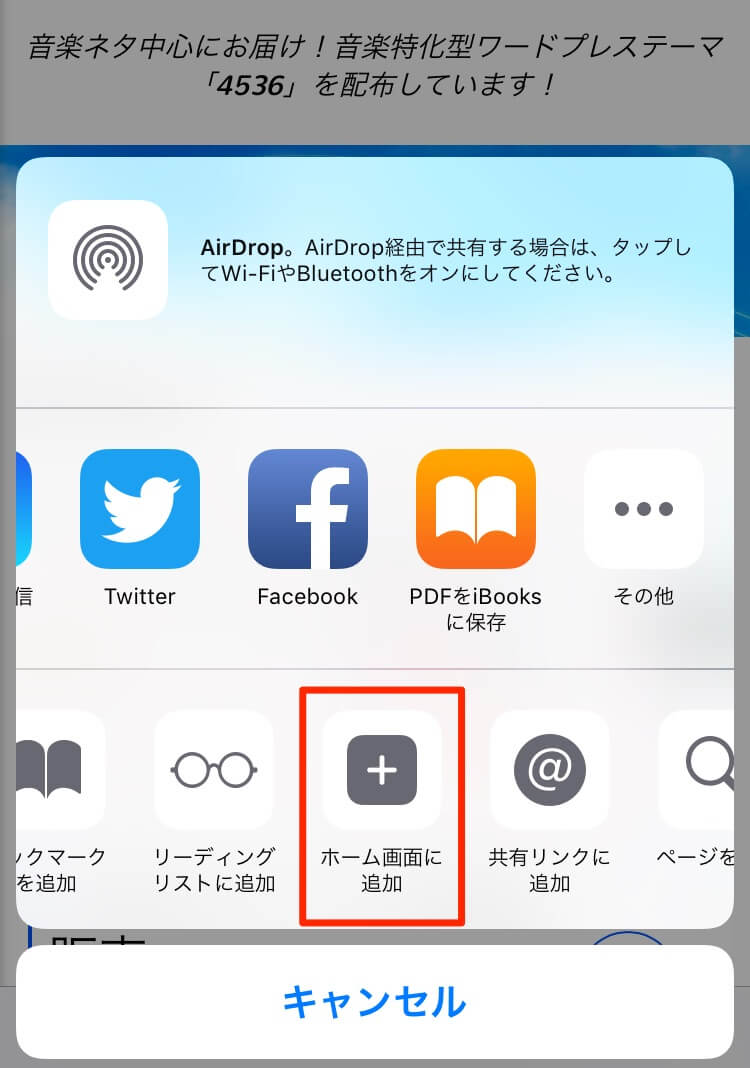
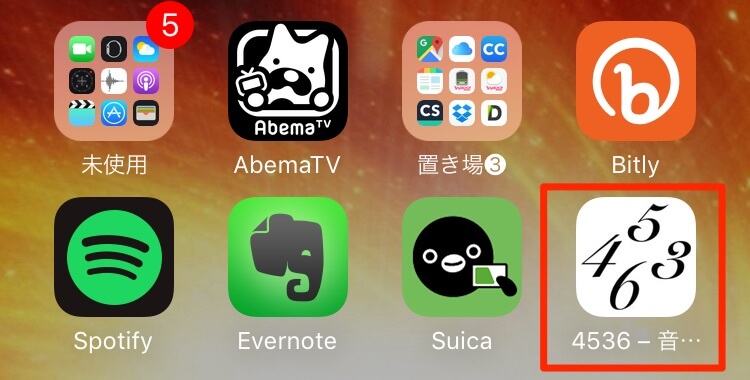
サイトアイコン(ウェブクリップアイコン)とは、サイトへのショートカットをスマホのホーム画面に追加した時に表示される画像です。

▼サイトアイコン

ファビコンとサイトアイコンの設定方法
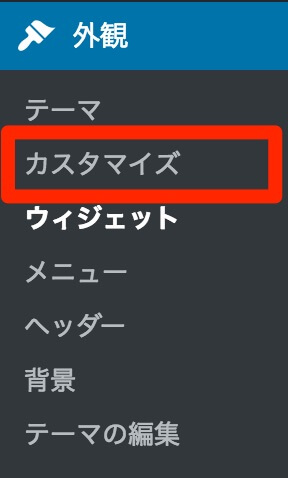
WordPressの管理画面「外観」→「カスタマイズ」をクリック。

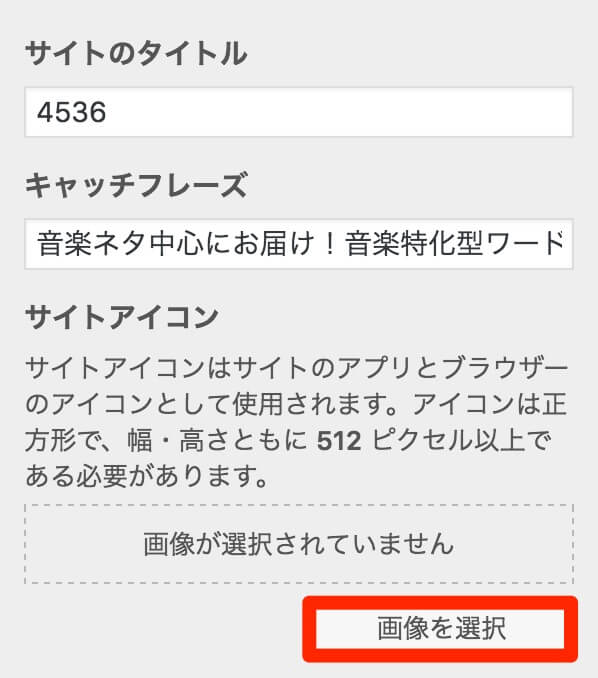
「サイト基本情報」をクリック。

「画像を選択」をクリック。

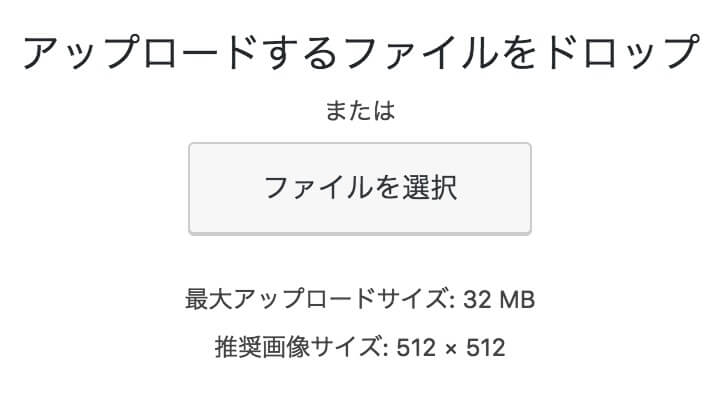
正方形の画像をアップします。推奨サイズは512 × 512です。

画像をアップすると、「ファビコン」と「サイトアイコン」が両方設定されてプレビューが見れます。「画像の変更」や「削除」も可能です。

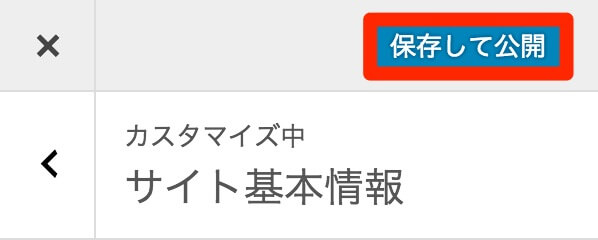
画像を確認し問題なければ「保存して公開」をクリック。以上で設定は完了です。

ファビコンの重要性
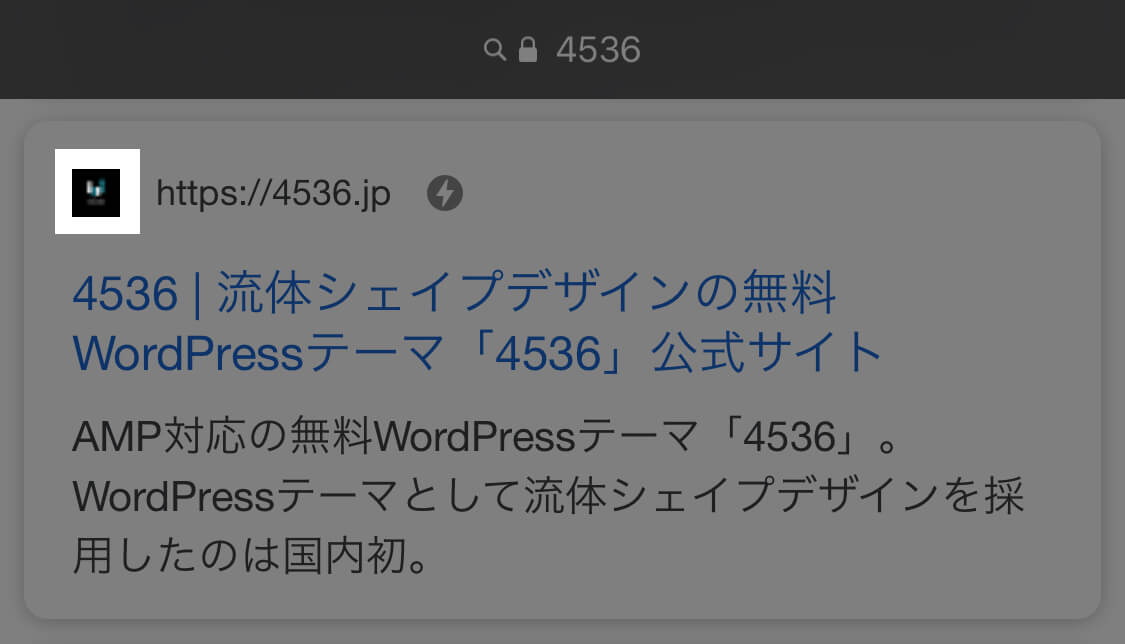
これまではないよりはあった方がいいものでしたが、最近のGoogle検索のアップデートによりモバイル画面ではファビコンが検索結果に表示されるようになったので重要度は一気に高くなりました。

このファビコンの有無でクリック率にも直接的に影響しているそうなので、ぜひ設定してみてください。
オリジナルにこだわるなら「ココナラ」などのクラウドソーシングを使うのがいいと思いますが、「Canva」のような無料ツールもあるので、ご活用ください。








