
この記事もおすすめなんだけど他の記事と比べてあんまり検索されないな…
というニーズに応えるために、4536では「ピックアップ」エリアを用意しています。
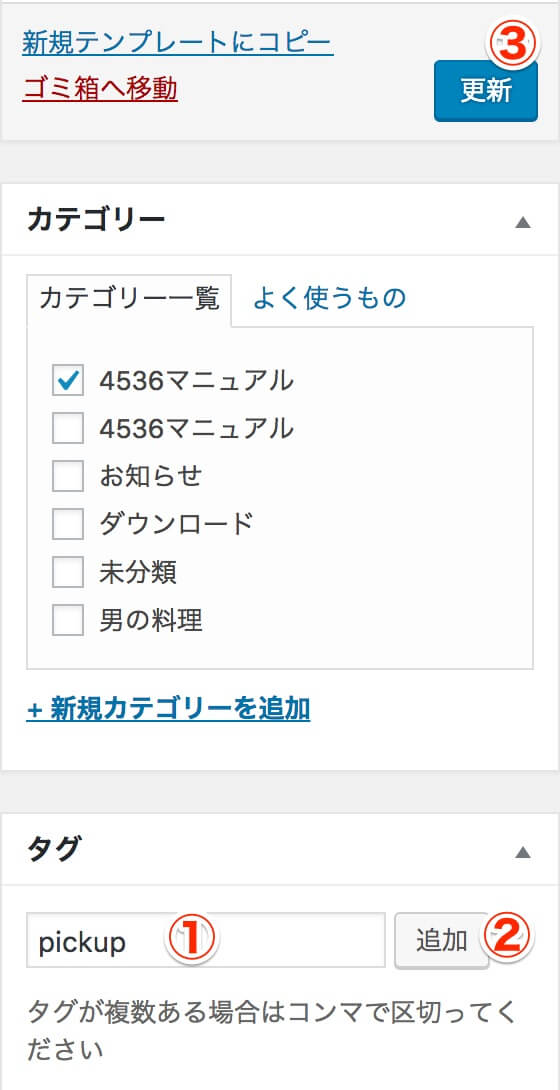
ピックアップエリアに記事を表示させる方法は非常に簡単で「pickup」というタグを記事に追加するだけです。
- 「pickup」と入力
- 追加
- 更新

もちろん、投稿一覧の「クイック編集」からも追加・削除できます。
一括で変更する場合などはクイック編集から操作すると便利です。
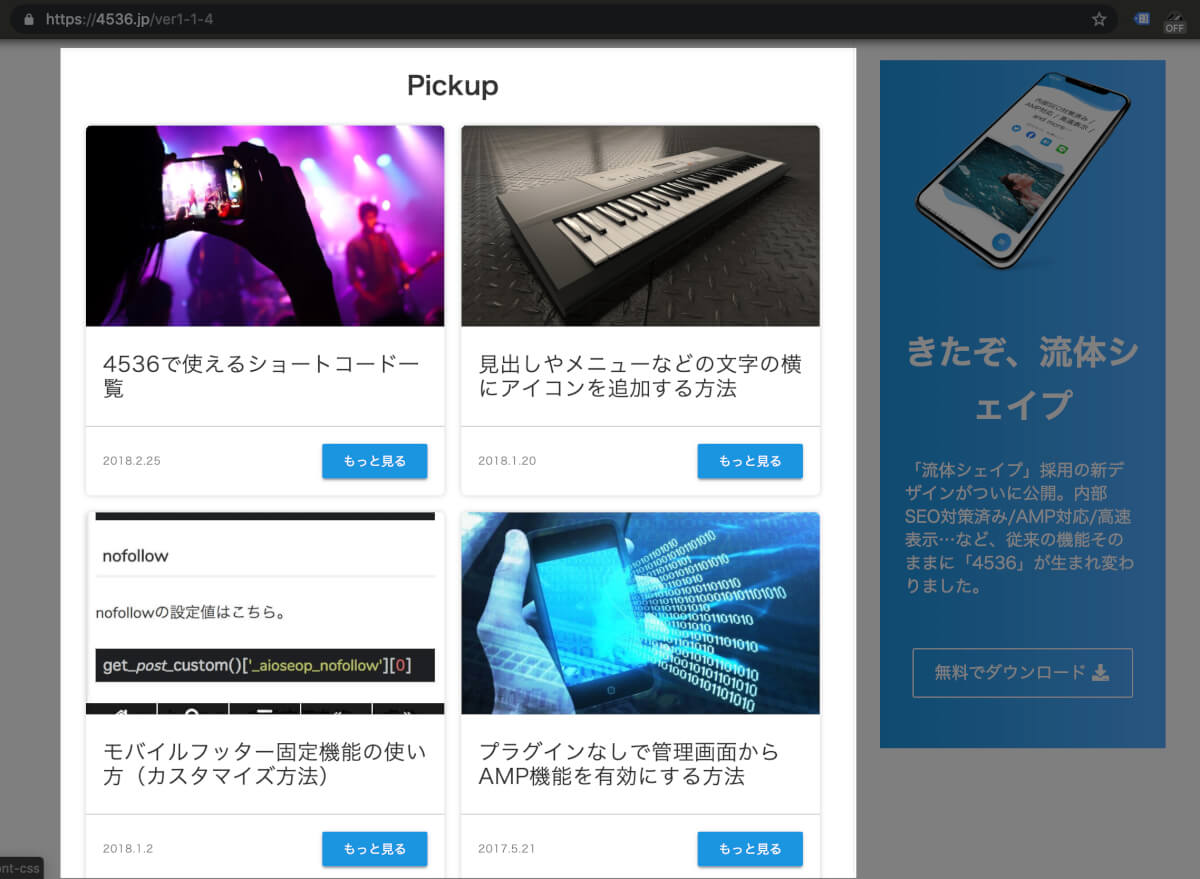
表示サンプル
記事下に表示されます。重要度の観点から関連記事などよりは位置は下です。

ウィジェットから表示することも可能
他の場所にも表示したいというニーズに応えるために「ウィジェット」からも設定できるようにしました。