SEOと密接な関係にあることから、WordPressテーマ「4536」では高速化に積極的に取り組んでいます。
- ファーストビューに必要なデータを圧縮してインライン化
- CSSやJSファイルの非同期読み込み(preload/async/defer)
- 読み込む画像をレイアウト(デザイン)に応じて最適化
などはその一例です。もちろん、AMPへの対応も高速化の施策です。
これらの施策のおかげで、4536では高速にページを表示することができます。
表示速度をチェックするGoogleのツール「PageSpeed Insights」ではモバイル(スマホ)ページ、パソコンページともに100点。
タイミングによって点数は若干変わりますが、いずれにしても高得点です。


ただ、プラグインとの関係からデフォルトではわざとオフにしている機能もあります。
今回はその説明とともにサイトを高速化する手順についてお話しします。
画像や動画の遅延読み込み
高速化する上で最も重要なのが「画像」の読み込み方です。
なぜなら、ページのサイズを重くする最も大きい要素が画像だからです。
この対処法として最も有効なのは適切なタイミングで画像を読み込むことで、遅延読み込み(レイジーロード)といいます。
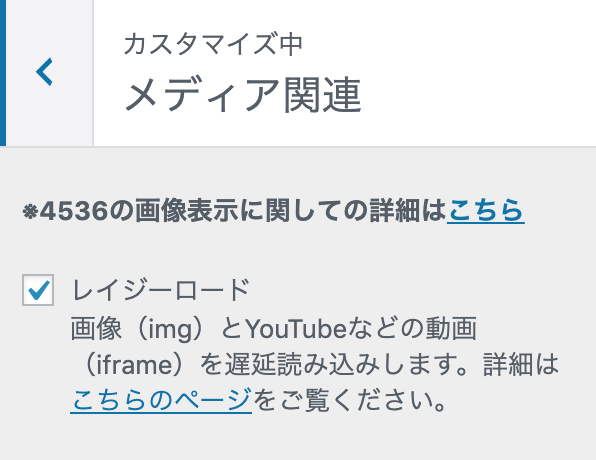
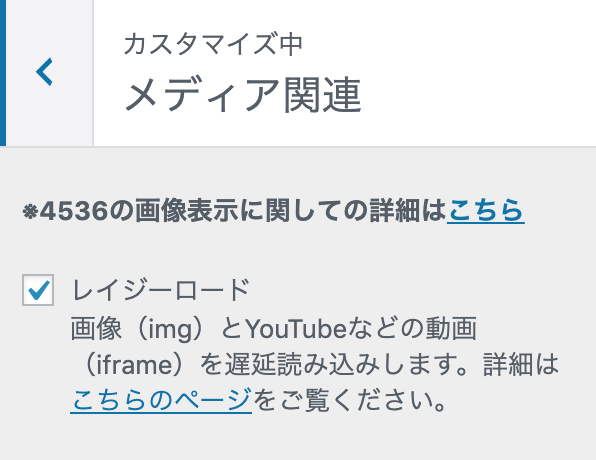
4536では管理画面内で外観→カスタマイズの「メディア関連」項目の上部に同機能を用意しております。


- 画像
- YouTube動画などを読み込み「iframe」
の2つが適切なタイミングで読み込まれ、体感でわかるほど表示速度が速くなります。
ぜひご活用ください。
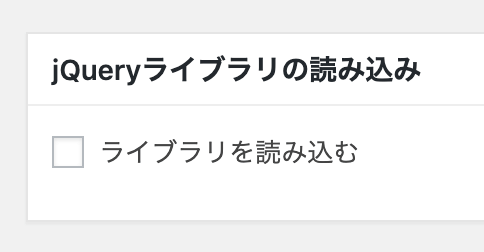
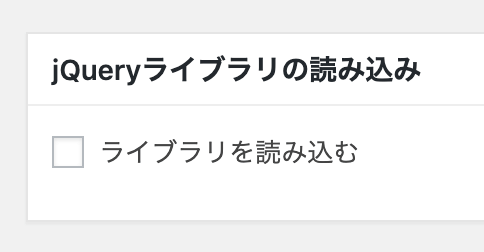
jQueryライブラリの読み込み停止
次に高速化への影響が大きいのはjQueryライブラリの読み込み停止です。
このjQueryライブラリを使って動作するWordPressプラグインが多いためデフォルトでは読み込んでいますが、4536は純粋なJavaScriptで動作するため、プラグインをあまり使っていない場合は停止しても問題ありません。
一度オフにしてみて、特に問題なくサイトが表示されているなら停止してもOKです。
管理画面内、4536設定→「その他」の画面でオフにできます。


ブラウザキャッシュとGzip圧縮
そこまで大きな効果はありませんが、ブラウザキャッシュとGzip圧縮も高速化する上で効果的です。
管理画面内、4536設定→「htaccess」の画面で有効化できます。


レンタルサーバーを変える
テーマ側で完璧に対策をしてもレンタルサーバーの性能が悪いと表示速度が遅くなります。
今のレンタルサーバーが速いのか遅いのかわからない方も多いと思いますが、レンタルサーバーの選び方の記事が参考になると思うので、ぜひチェックしてみてください。
ちなみに、現時点で当サイト「4536」はConoHa WING(コノハウィング)![]() を使っています。
を使っています。