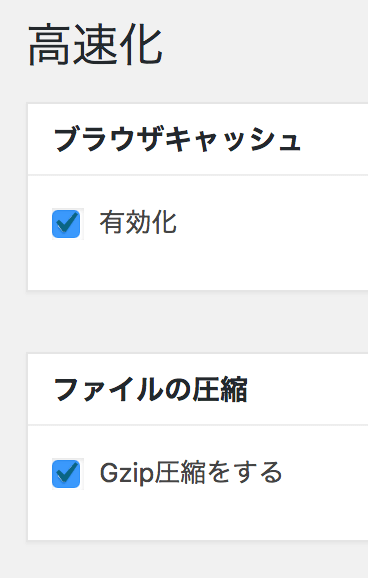
ver20181101で管理画面の4536設定に「高速化」メニューを追加しました。
現時点では「ブラウザキャッシュ」と「Gzip圧縮」を設定できます。
今回はこれらの仕様についてお話しします。
ブラウザキャッシュとGzip圧縮について
ブラウザキャッシュとは、ブラウザでページをキャッシュ(一時保存)して、2回目の訪問時にそれ(キャッシュされたページ)を見せることでページを高速で表示します。
Gzip圧縮はファイルを圧縮することで転送量を減らし、ページを高速で表示します。
基本的にどちらもオンにしておけばより早くページが表示できるので、ぜひご活用ください。
ちなみに、レンタルサーバーによっては同様の機能を用意しているところもあるので(エックスサーバーなど)、レンタルサーバー側で設定できる場合はオフのままでOKです。
(重複しても特に問題はありません)
表示がおかしくなる場合
ブラウザキャッシュを有効にすることで、たまに一部の画像が表示されなくなったりします。
例えば、wpXで運営している管理サイトはたまにアイキャッチ画像が表示されなくなります。以前はサムネイルが表示されなくなることもありました。
これは、mod_pagespeedやレンタルサーバーの設定が干渉することで起きる不具合のようなものなので、こういう事象が発生した場合は4536側かレンタルサーバー側のどちらかの設定をオフにしてください。
設定は4536設定にて
ブラウザキャッシュもGzip圧縮も4536設定の「高速化」メニューからオンにできます。

参考サイト
今回のブラウザキャッシュとGzip圧縮のコードはこちらのページのものを使用しました。