ver1.1.1で「ショートコード設定メニュー」を追加しました。
本来は子テーマ(や親テーマ)のfunctions.phpへ必要なコードを記述する必要がありますが、すべて管理画面から設定できます。
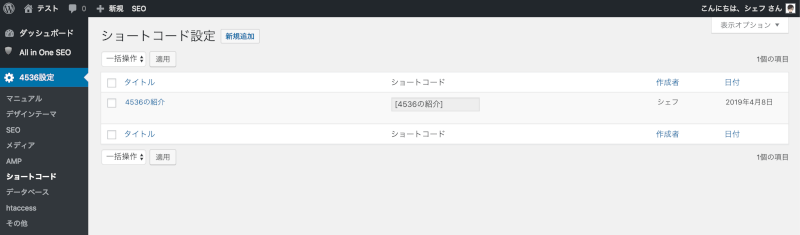
※場所は4536設定→ショートコードです
ショートコードをバリバリ活用している方も、ショートコードって何?という方もいるかと思いますが、この記事で使い方などを詳しく紹介します。
ショートコードとは?
WindowsのCtrlとv。
Macの⌘とv。
みなさんが自然とキーボードで入力しているであろうこの組み合わせ。
これはそれぞれ、直前にコピーされた文字を貼り付け(ペースト)するショートカットキーですよね。
本来は、WindowsパソコンではCtrlとvが、Macでは⌘とvが、それぞれ「入力」されているので画面に表示されるはずですが、それらの組み合わせはショートカットキーとして登録されているので、実際には画面には表示されずに「直前にコピーされた文字を貼り付ける」という動作をします。
WordPressにおける「ショートコード」もまさにこれと同じです。
「私はWordPressがとっても大好きです!」という文字を「love-wordpress」として登録すれば、[love-wordpress]と入力した部分が「私はWordPressがとっても大好きです!」と表示されます。
さらに、通常の文字だけではなく、テキストリンクや画像はもちろん、エスケープ処理をしていないためScriptも登録可能です。
ショートコードのメリット
ショートコードを使う最も大きな理由は「メンテナンスのしやすさ」です。
先ほどの例では文字数が少なかったのでショートカットを使う必要性がありませんが、文字数が1万文字あったらどうでしょう?
そして、その文字を別の記事でも使いたかったら?
元の文字なんて覚えていませんし、コピペするのも大変ですよね。
さらに、すべての記事の編集画面を開いて修正しなければいけない場合もあるかもしれません。
しかし、ショートコードを使っていれば、その「元」だけ修正すれば済みます。
その性質から、よく「アフィリエイトタグ」の管理に活用されます。
- 単価がA社の方が高いから乗り換えよう
- 広告がストップしたから別の広告に差し替えよう
- リンクをただのテキストにしよう
これらを記事側で修正していたら管理が大変ですよね。
こういった面倒はショートコードがすべて解決してくれるのでぜひ活用してみてください。
ショートコードの登録方法
ショートコードの登録方法は至って簡単です。
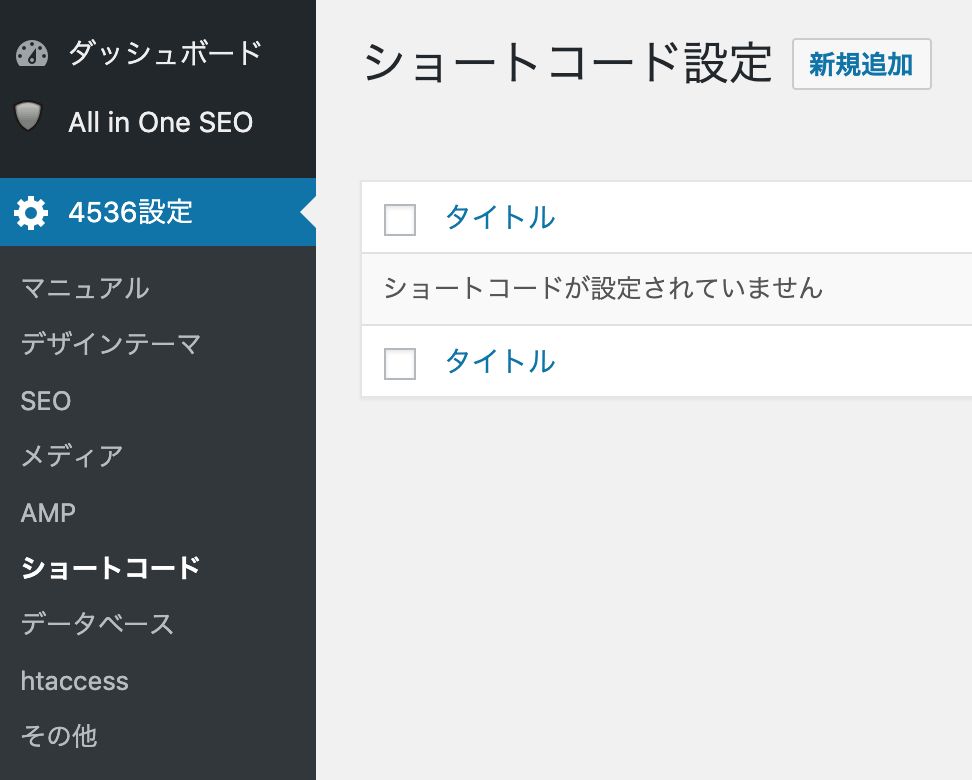
4536設定の「ショートコード」をクリックします。

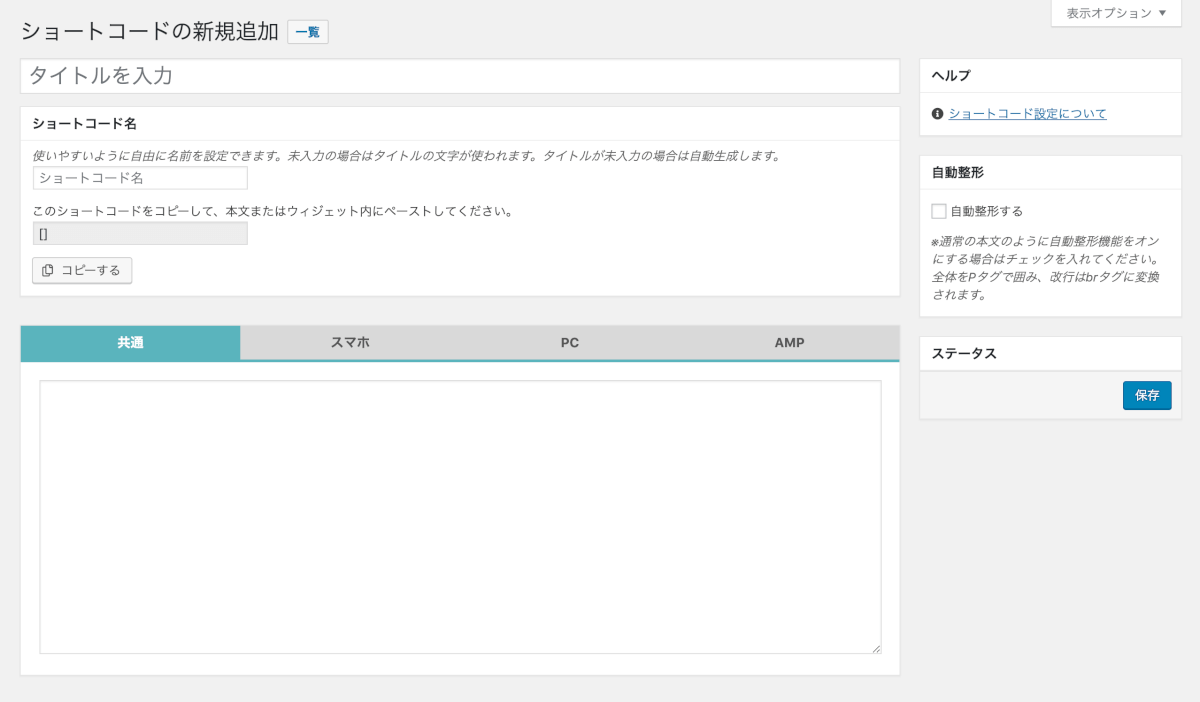
- タイトル→説明を入力します。descriptionと同義です。
- ショートコード名→好きな文字列を入力します。
- 共通→ここに表示したいものを入力します。
- スマホ、PC、AMP→後述します。
- 文字整形→後述します。
- 「保存」をクリックして設定を保存します。

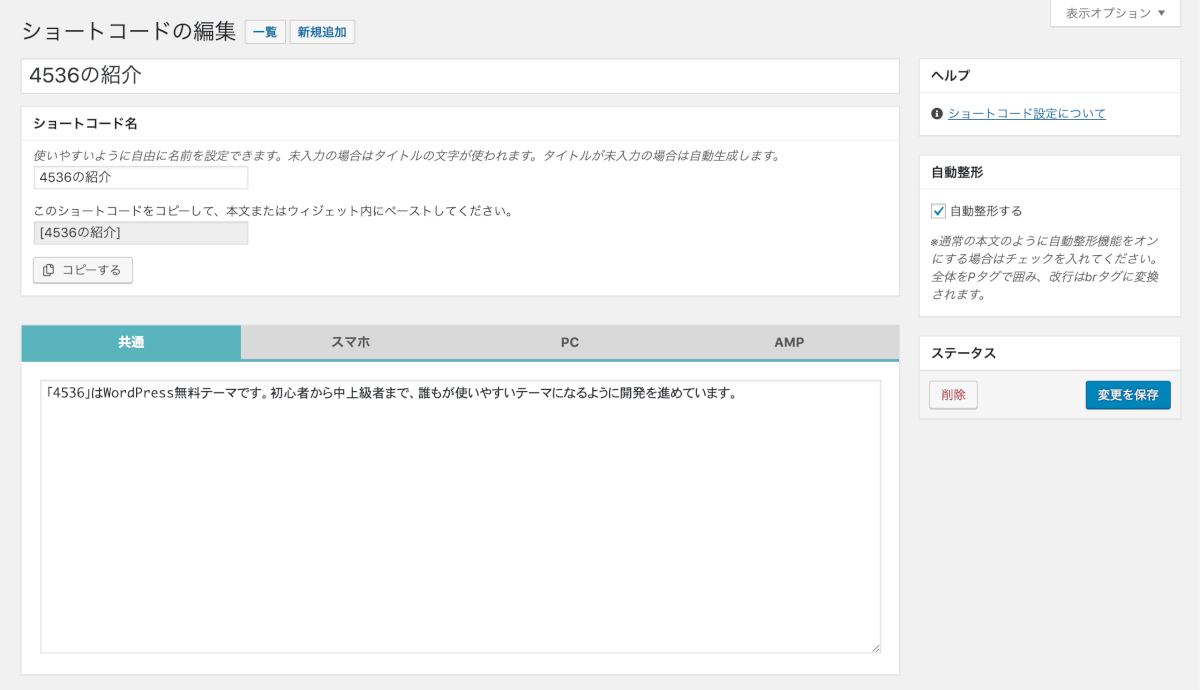
登録したショートコードはいつでも編集・削除できます。

ショートコードの編集やコピペ、削除などの操作は通常の投稿と同じ感覚でできます。

デバイス別に表示内容を変えたい場合
スマホページ、PCページ、AMPページでそれぞれ表示内容を変えたい場合、それぞれのタブをクリックすると専用の入力欄が表示されます。
※デフォルトの入力欄は「共通」です。
共通に入力していても、その他の入力欄で共通の入力欄とは違うものを入力した場合、それらが優先的に使われます。
逆に、スマホページの入力欄だけ、PCページの入力欄だけ…と、共通の入力欄に入力しない場合は入力欄に入力したものだけ表示されます。
こういった仕様にしているのは、「モバイルページにだけ広告を表示したい」「AMPページの本文にだけ注意書きを表示したい」といったニーズに応えるためです。
一点ご留意いただきたいのは、スマホとPCの表示制御に関しては「特定のデバイスかどうか」で判別しているため、厳密に言うとレスポンシブデザインが解除されます。
ほとんどの場合気にしなくてもいいですが、キャッシュプラグインを使っている場合、モバイルとPCとで別々にキャッシュする必要があるかもしれないので、その点だけご理解ください。
そういったプラグインを使っていなければ気にせずお使いください。特段影響はありません。
文字整形について
WordPressは、ただ文字を入力するだけでそれがHTMLとして表示されるようになっています。
ただ、ショートコードは通常であればその対象になりません。
例えば、画像を表示する場合。
[image-sample-16713]
のように、段落にそのショートコードだけ入力しますが、通常の投稿画面で挿入した画像と違いPタグで囲まれないので、ブラウザ上ではちゃんと表示されるように見えますが、コード的にはあまりよろしくありません。
文字間の余白などもこのPタグで管理しているので、場合によってはデザインも崩れるかもしれません。
4536のショートコード設定にある自動整形機能はまさにこのためにあります。
通常の本文と同じくコードとして整形します。
一方、アフィリエイトのテキストリンクのように、テキストの中で使う場合もあります。
例えば、「4536のダウンロードページはこちらです」の、「こちら」はテキストリンクになっていますが、これはテキストの一部になっていますよね。
つまり、この文字のまとまりはすでに自動整形されているわけです。
ですので、こういった場合は自動整形が不要です。
一行にショートコードだけある場合は自動整形をオン、それ以外はオフ…と考えるのが1番わかりやすいと思います。
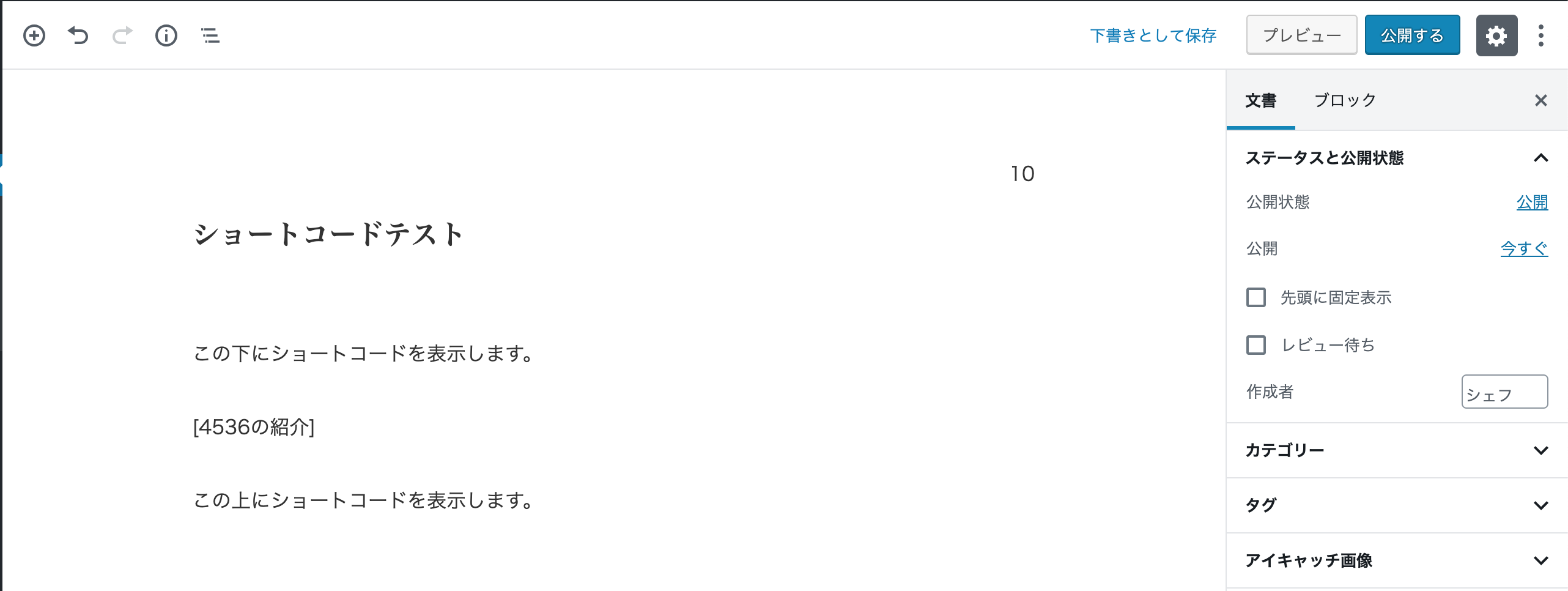
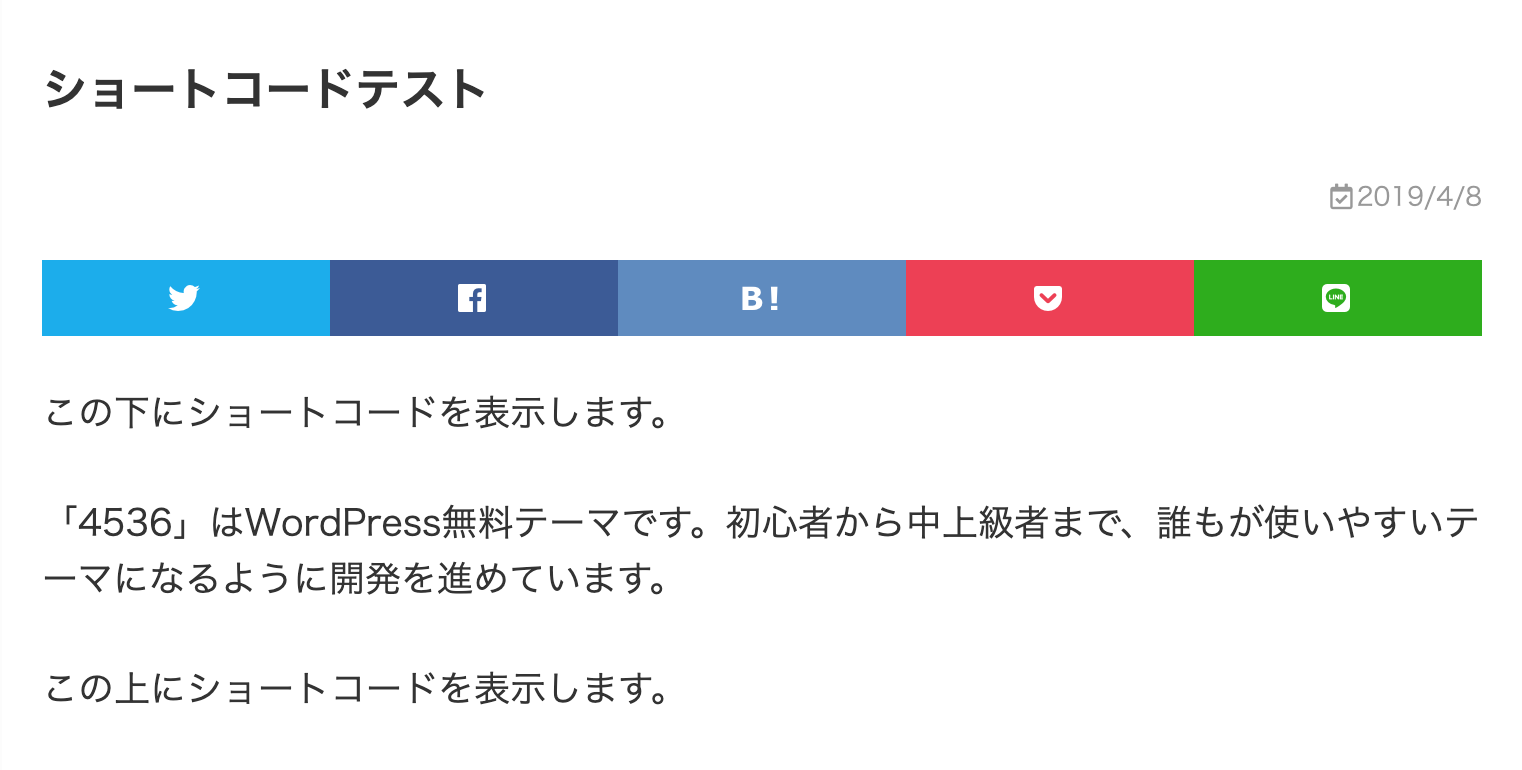
ショートコードの表示サンプル


ショートコード名は自由に設定可能
ショートコード名は制限があって日本語や記号が使えない…と勝手に思っていたんですが、実は制限は特にありません。
WordPressの本文で使える文字は普通に使えますし、WordPressの本文でエスケープされる記号は同じくエスケープされます。
この記事のサンプルのように日本語も問題なく使えます。
パフォーマンス的な影響は特にないと思うので、無理に英語を使って登録するよりも日本語でわかりやすく登録した方が使いすいかもしれないですね。
そうやって登録しておくと、違うテーマに変更した時やショートコードを解除した時でも整合性が保てるというメリットもあります。