「配色」はデザインにおいて非常に重要で、他のサイトと差別化を図る上でも必要な要素です。
ただ、よほどデザインセンスがあれば別ですが、配色1つでかっこよくもダサくもなります。
そこで4536では、適当に色を選んでもサイトがイケてるように見える工夫をしています。
「グラデーションカラー」がその1つです。
以前はあれもこれも設定できるようにしていましたが、配色でデザインが破綻していないように「たったの2色」だけ選べばいいようにしました。

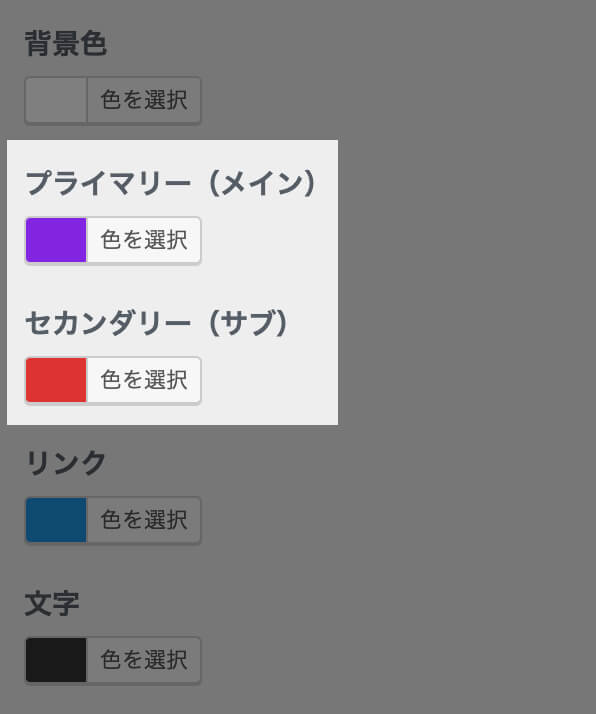
- プライマリーカラー(メインカラー)
- セカンダリーカラー(サブカラー)
この2つです。
例えば、以下は「紫」と「赤」を選んだ例です。
普通ならダサくなりがちな組み合わせですが、このように鮮やかな色合いをしています。

選んでいるのは紫と赤の2色だけですが、2つの色が溶け合っているため単調さを感じさせません。
設定方法
管理画面内、外観→カスタマイズの画面で色を変更することができます。
また、4536設定→デザインテーマの画面でも変更可能です。








