WordPressには「TinyMCE Advanced」というスタイル変更に便利なプラグインがありますが、4536にも基本的なスタイル変更機能が用意されています。
- 文字の大きさ(フォントサイズ)変更
- 文字色の変更
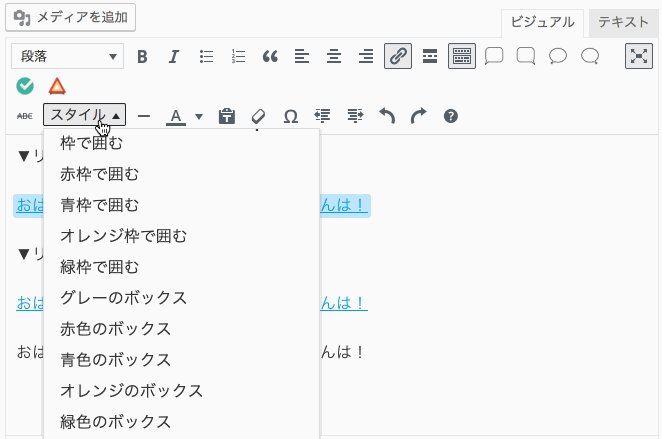
- 枠で囲む
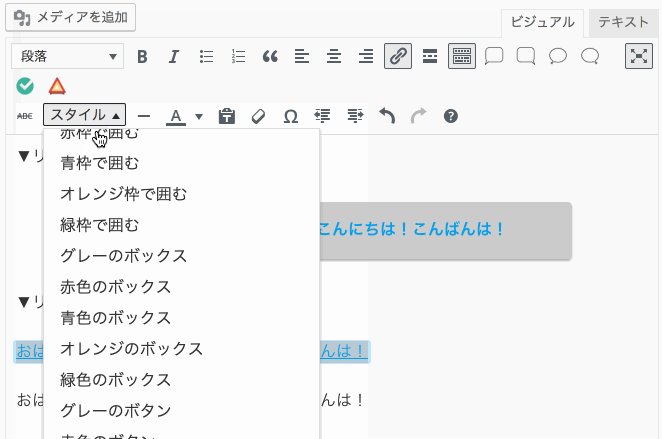
- ボックスを作成(テキストのボックス化)
- ボタンを作成(テキストのボタン化)
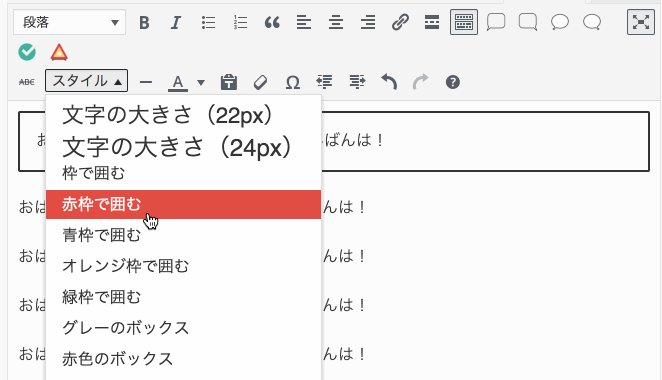
など。以下、簡単なご紹介です。
【追加】以下は旧エディターの設定方法です。
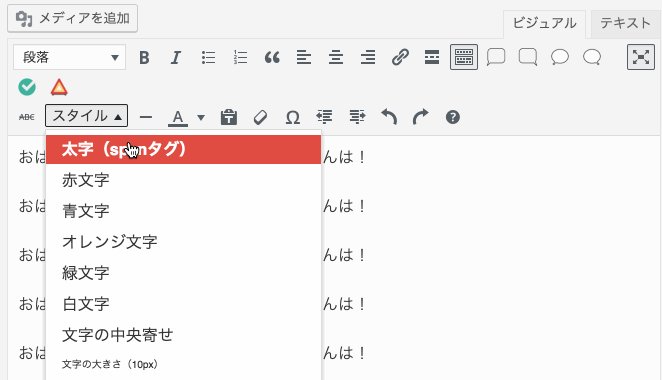
文字の太さ変更

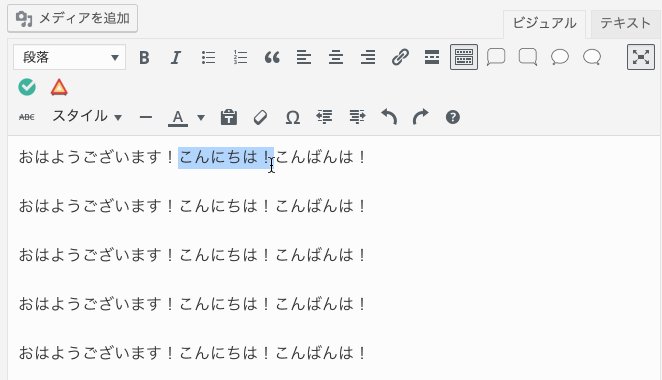
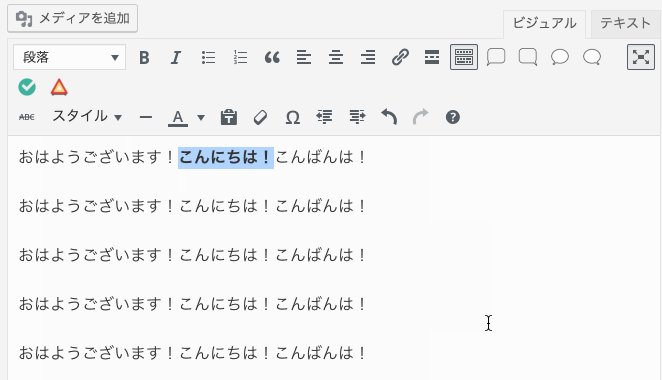
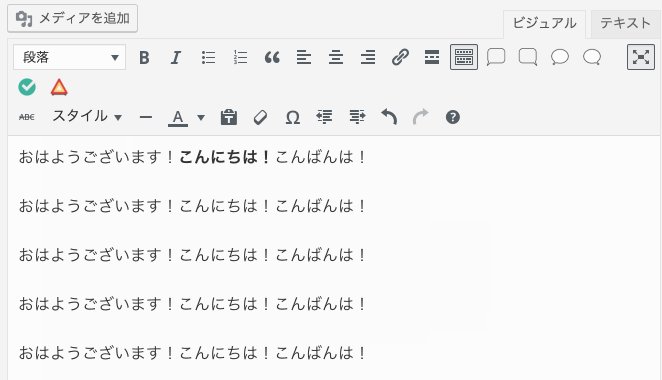
WordPress標準の太字にする機能は「strong」というタグで囲みますが、4536ではspanタグで囲み装飾だけしますので、気になる方は4536の機能で太字にしてください。
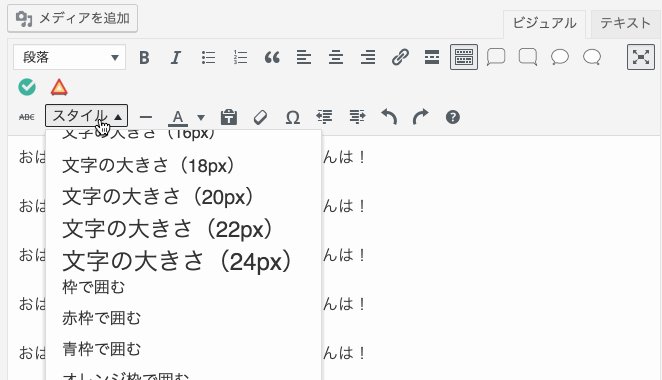
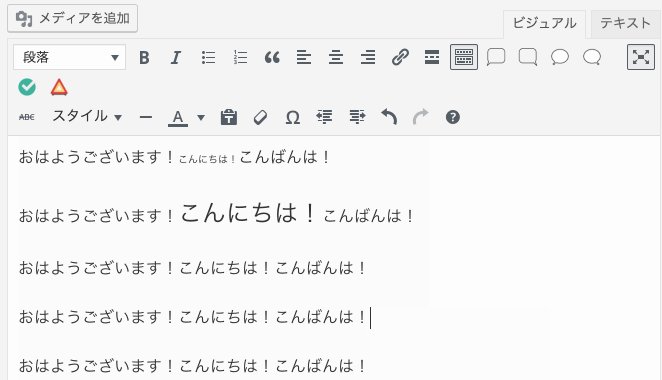
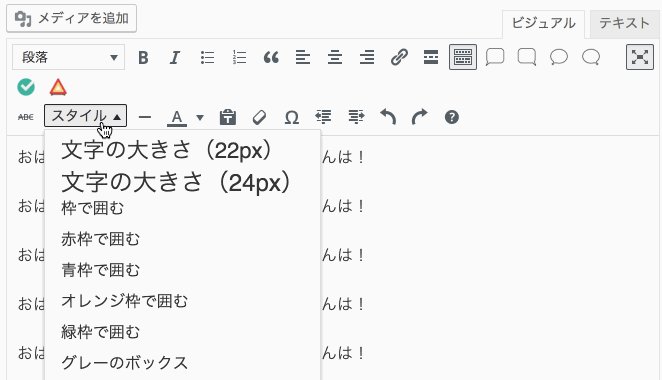
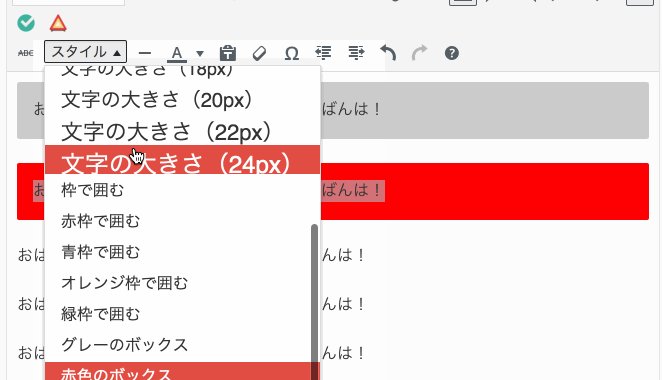
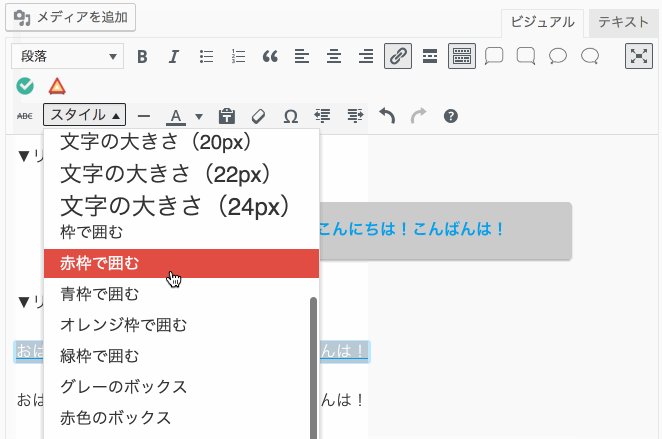
文字の大きさ変更

10px〜24pxまで変更できます。
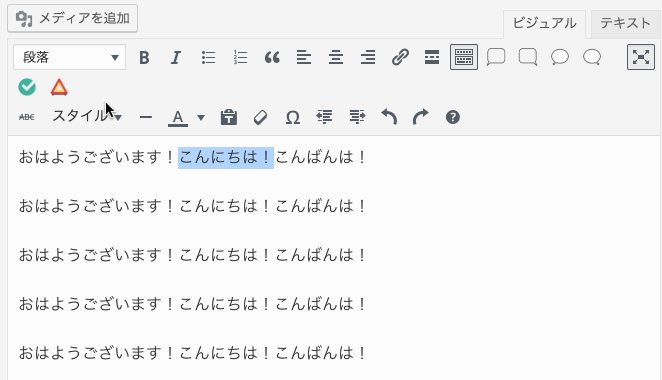
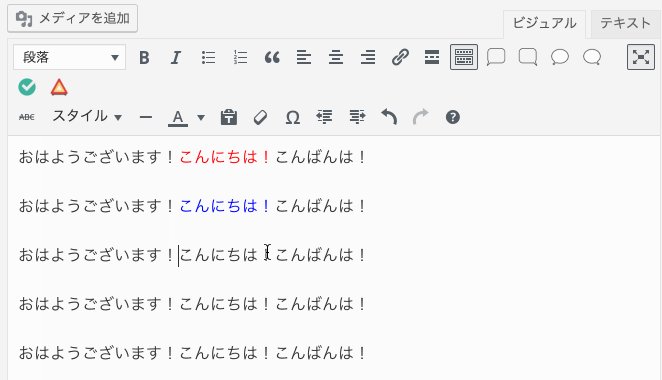
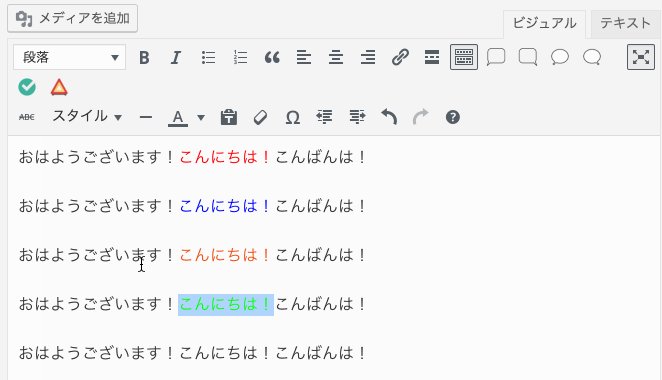
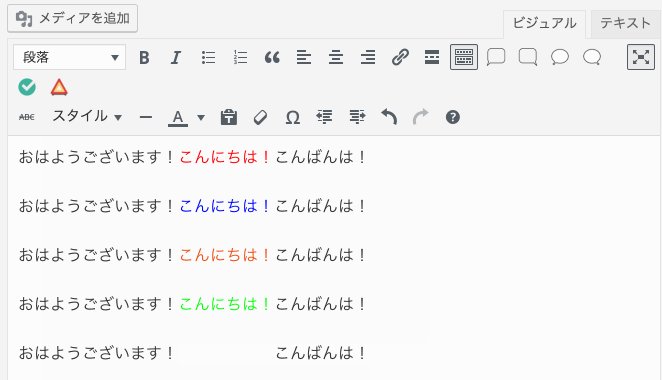
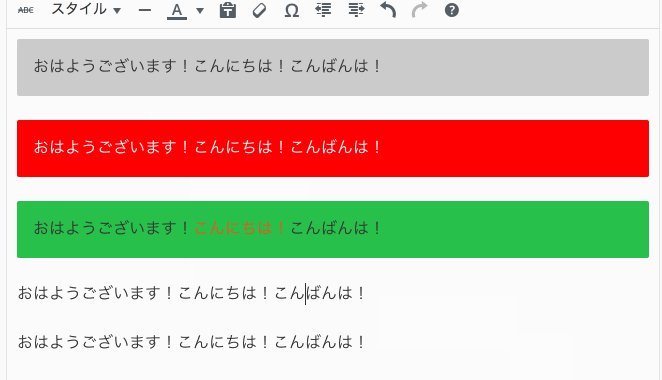
文字色の変更

赤や青など様々な色に変更できます。
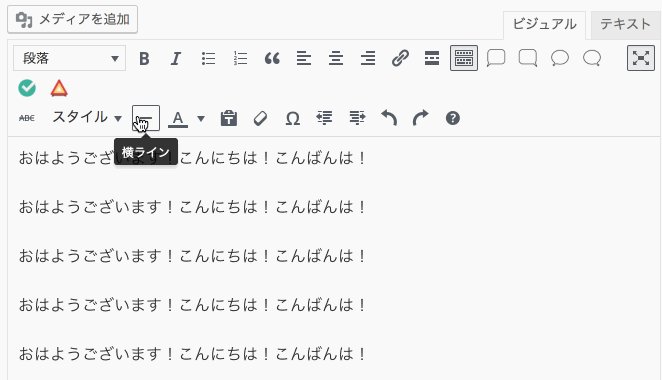
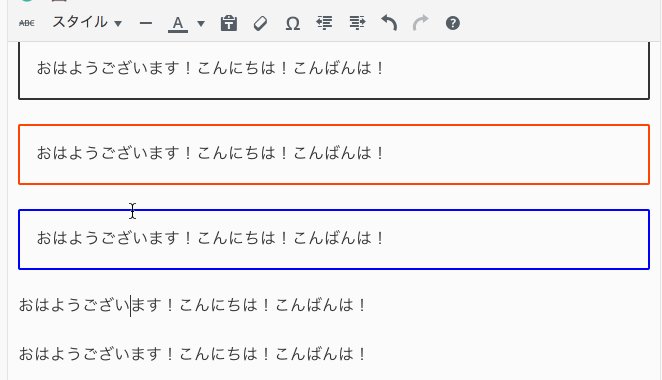
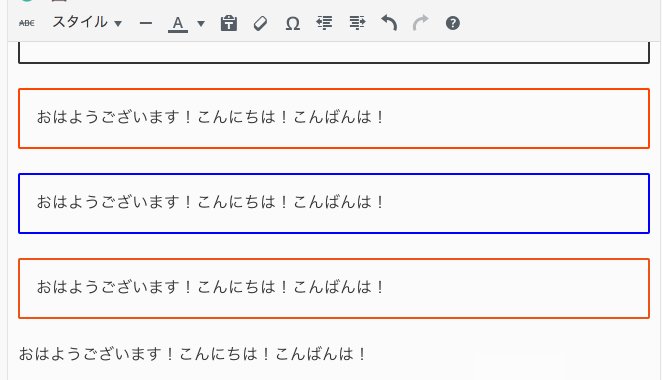
枠で囲む

文字のまとまりを枠で囲みます。
inline-blockではなく、blockにしているため、文字数はある程度あった方がいいと思います。
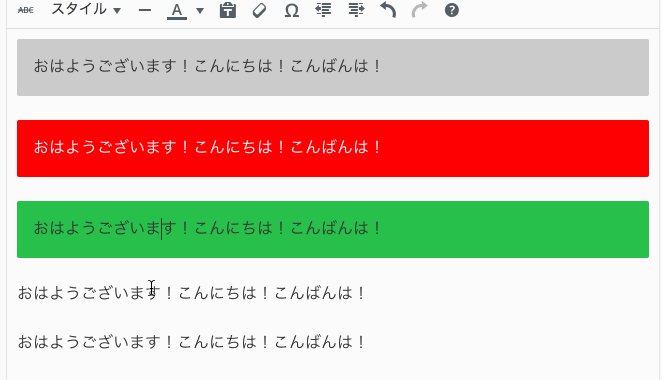
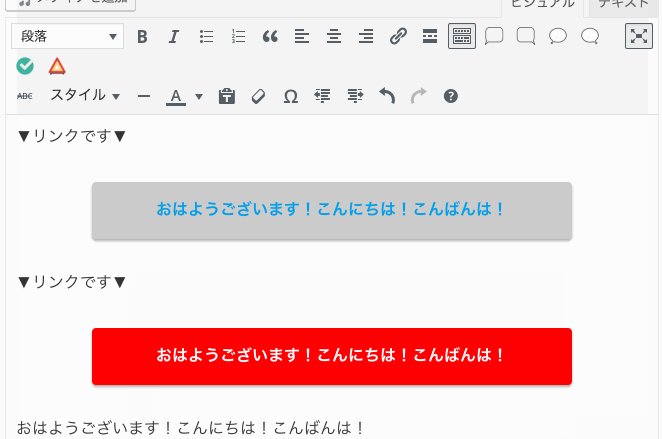
ボックス化する

文字のまとまりをボックス化します。
枠と同じく、文字数はある程度あった方がいいかもしれません。
ボタン化する

テキストリンクをボタン化します。
ただの文字だとちゃんとしたボタンにならないため、先にテキストリンクにします。
また、ボタン化した後だと上手く文字の色が変わらないので、文字の色を変えてからボタン化する必要があります。








