他のテーマから4536へ乗り換えた方と、すでに4536を使っている方へ。
まずは大事なことから。
他のテーマから乗り換えた場合、サムネイルの比率が以前のテーマのままになっているので、できれば再生成した方が良いです。
再生成しなくても画像が表示されなくなるわけではありませんが、再生成した方がサイト表示のパフォーマンスが上がります。
ただ、画像を再生成したくない場合はそのまま使っても特に問題はありません。
画像の再生成手順
画像の再生成には「Regenerate Thumbnails」というプラグインを使います。
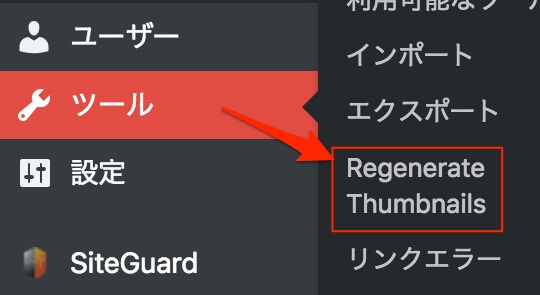
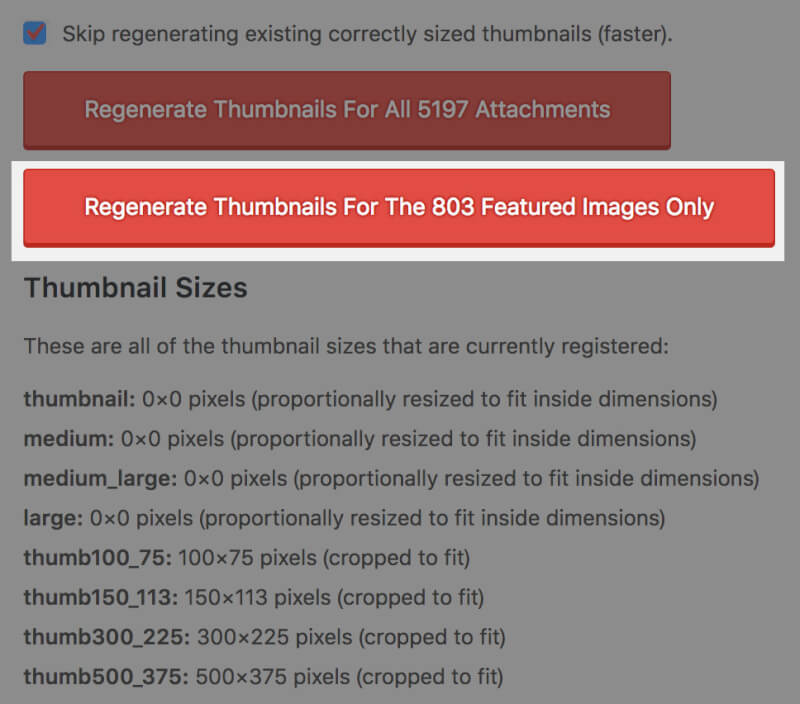
手順は以下の通りです。



記事数が少ないとすぐに終わりますし、何百記事もあっても数十分で終わります。
1つだけ補足をすると、Tiny PNG(Compress JPEG & PNG images)などの画像圧縮プラグインを使っていると生成後の画像も圧縮してしまうため、無料プランを使っている場合は一度停止した方がいいです。
また、このプラグインは再生成後に削除しても大丈夫です。
サムネイルの画質
ページ読み込みの関係上、サムネイル(記事一覧)の画像は基本的に「ちょうど良いサイズ」になっています。
ただ、もっとキレイに表示したい場合もあるかと思うので、その場合はテーマカスタマイザー(外観→カスタマイズ)で「高画質」に変更してください。
サムネイルの比率
サムネイルの比率は横長と正方形の2種類あります。
デフォルトでは横長になっていますが、他のテーマで正方形で表示していた場合や正方形で画像を表示したい場合は正方形にしてください。
また、4536独自のメディアセクション(デフォルトのミュージックとムービーの部分)は決まったサイズになっています。
自動生成されるサムネイル
サムネイルはアップロードする画像の他にも複数のサイズの画像を自動生成します。
これは表示する部分、表示方法に合わせて最適化するためです。
(すべてフルサイズで表示した場合ページのサイズがかなり大きくなります)
生成される画像サイズはサムネイルの比率や、有効なメディアセクション(デフォルトのミュージック、ムービーの部分)に準拠するので、途中でサムネイルの比率を変えた場合などはそのタイミングで改めて画像を再生成することをおすすめします。
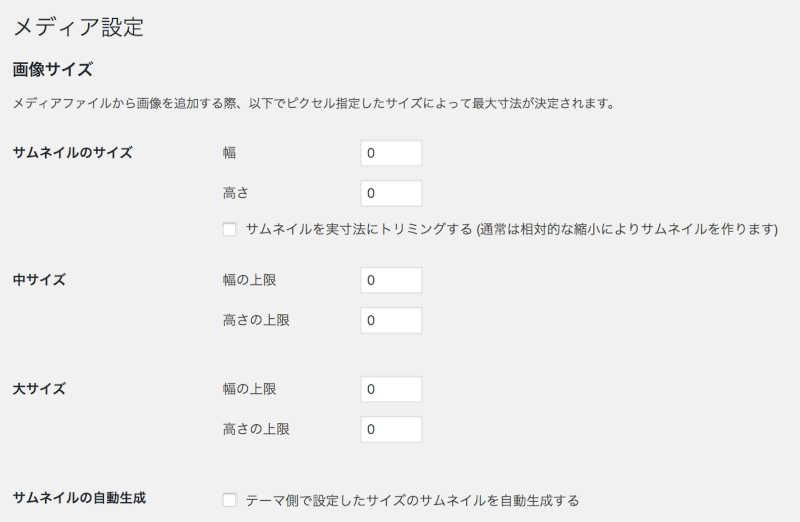
ただ、サーバーの容量の関係などでアップロードした画像以外の画像を自動生成したくない場合は設定→メディアの画面でサムネイルの自動生成をオフにしてください。
また、WordPress側で生成される画像は幅と高さを0にすることで自動生成をオフにすることができます。

以上、何かご意見やご質問、不具合などがあればフォーラムまでお願いします。










