「ヘッダー画像」と「ロゴ画像」の設定方法をご紹介します。
ヘッダー画像の表示方法
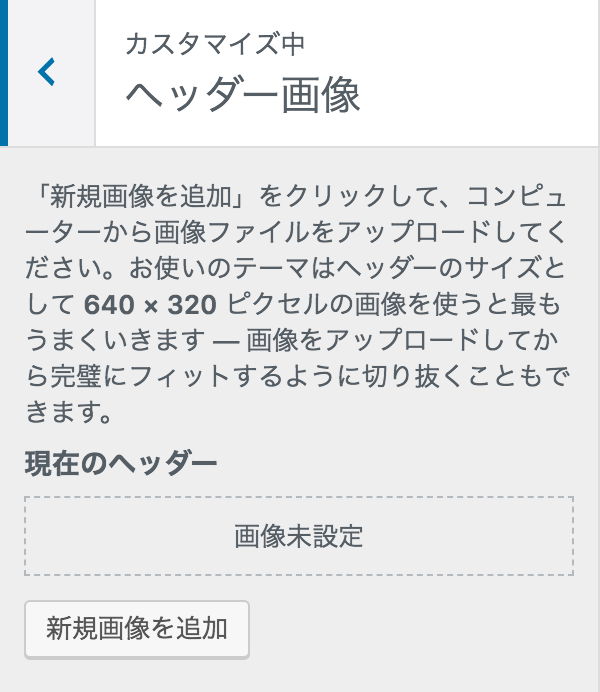
ヘッダー画像はテーマカスタマイザー(外観→カスタマイズ)で設定(アップロード)します。

すでにアップロードしている画像を使うこともできますし、新しい画像をアップロードすることもできます。
デモサイトで実際の表示を確認できます。

サイズについて
横幅と高さについての記載がありますが、アップロードする画像のサイズは何でもOKです。
アップロード後にヘッダー画像にしたい部分だけ切り取ることもできますし、アップロードした画像サイズそのままで使うこともできます。(切り取りなし)
アップロードした画像サイズのまま使う場合は、画像選択後に右下の「選択して切り抜く」ボタンをクリックし…

「切り抜かない」をクリックします。

ロゴ画像の表示方法
ロゴ画像はヘッダー画像と違い「サイトタイトルの画像版」として機能します。
つまり、本来タイトルがある場所に表示されるので、固定ヘッダーが使えたり、アイコンメニューを隣に表示することができます。
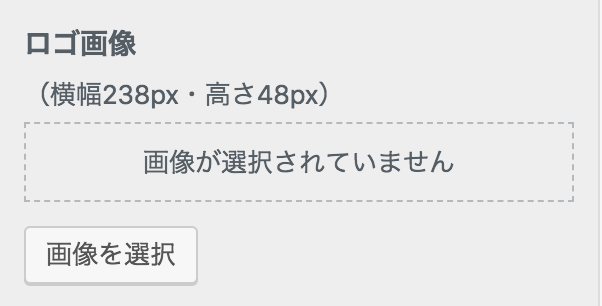
設定は同じくテーマカスタマイザーの画面です。

こちらがロゴを設定した時のデザインです。

注意点としては、ヘッダー画像と違いロゴ画像はサイズが決まっているので、比率が近い画像をアップロードする必要があります。
(完全に同じじゃなくても大丈夫です)
もちろん、比率が全然違う画像をアップロードすることもできますが、本来の画像とは違う見た目になりますのでおすすめはしません。
また、ヘッダー画像を設定している場合はロゴ画像ではなくヘッダー画像が使われるので、ロゴ画像を使いたい場合はヘッダー画像を非表示にしてください。
タグについて
最後にテクニカルな話になりますが「タグ」について触れておきます。
ヘッダー画像とロゴ画像を設定するとサイトタイトル(文字)がなくなりますが、画像のalt属性に同じ文字を自動でセットするのでSEO的な心配は不要です。
トップページではh1タグ、それ以外のページではpタグで囲んでいます。
例えば、ヘッダー画像を表示しているデモサイトの情報をSEOチェキで見てみると以下のようになります。

その他、何かわからないことやご質問があればフォーラムでご質問いただければと思います。









