-
投稿者投稿
-
-
2018.1.8 23:05 #14562
シェフ
キーマスターテーマの不具合がありましたらこちらへどうぞ。
-
2018.2.23 22:14 #14806
なな
ゲストこんばんは、フォーラムの不具合報告です。
テーマに実装して欲しい機能のリンクをクリックすると
ここ(不具合報告)に飛びます。 -
2018.3.3 20:33 #14849
なな
ゲストこんにちは
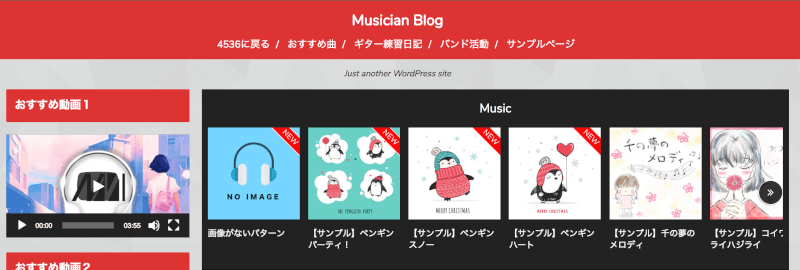
左側の小さい三角ですが右側にもあります。
再生マークではなく、スクロールバーのバーがない状態です。
もう1枚スクショをとったのでupします。
https://www.rupan.net/uploader/download/1520057371.JPG>開発モード
chromeの検証から、ヘッダーとパンくずリストの間の部分のスクショを撮りました。
https://www.rupan.net/uploader/download/1520057482.pngただ、シェフさんが変更してくださったデモページのヘッダーなんですが・・・
実は私から見ると、こちらにも「スクロールバーのバーがない奴」が表示されてます。
シェフさんのPCからは見えてない状態なんですよね。
https://www.rupan.net/uploader/download/1520057574.JPG謎は深まります・・・!
(パスは前回と同じです。) -
2018.3.3 20:58 #14852
シェフ
キーマスターこんばんは!
スクショ、お手数おかけして申し訳ありません。。
画像確認しましたが、これは…何でしょうか。確かに、CSSが適用される前の無骨なスクロールバーみたいで、不格好ですね…(苦笑)私の環境ではこのように見えているのですが。。
▼スクショ1▼

▼スクショ2▼

私はMacを使っていて、Chrome、Safari、Firefoxなどの主要なブラウザではすべて正常に表示されています。
考えられることしては、閲覧環境の違いか(これはテーマ側に原因がありますが)、何かのプラグインと干渉しているか、何かしらのカスタマイズと干渉しているか…のどれかでしょうか。
JSファイルが上手く動作していない可能性も考えたんですが、デザインがまるっきり違うんですよね。。
後は、Windows&インターネットエクスプローラーのような組み合わせだと普段検証できていないので、そこら辺の可能性も考えられますね。
同じデザインを再現できれば原因がわかると思うんですが…何かヒントみたいなものはありますか?? -
2018.3.12 23:46 #14878
なな
ゲストこんにちは
>何かのプラグインと干渉
プラグインを全部外してみたんですが見え方は変わりませんでした。
ただ、デモサイトの見え方も同じということは、
Wordpressの環境というより、windowsとの相性のように思います。
私の環境はWindows10ですが、chrome、firefox、IEで確認してみたところ
ぜんぶ同じ見え方でした。
ほかの窓使いの方からはどう見えてるのかな…。お世話になってるので何か参考にできそうな情報はないかと調べたんですが
見つけられませんでした。お力になれずごめんなさい。
テーマはすごく気に入ってるので原因を解明したいですね。-
2018.3.13 14:53 #14879
シェフ
キーマスターこんにちは!
色々とご対応いただきありがとうございます、とっても助かります!
今のところ、こちらでも原因は把握できていないのですが、他にも同様の事象を確認している方がいるかどうかは確かに気になりますね。。
ChromeかIEかのようなブラウザ別の違いであればわかるんですが、MacかWindowsかで表示が変わるというのは初めて聞くので、ちょっと困惑してます。
ご共有いただいた画像を見る限りだと、おそらく「メニューのスクロール」が変に表示されているんですが、HTMLの構成に問題なく、IEに対応していないCSSを使っているわけでもないので、手がかりがない状態ですね。。
ちなみに、IEの7〜11を含め別ブラウザでどう見えているかを確認してみたんですが、こちらも問題ありませんでした。もしよろしければですが、以下の点がどうなっているか改めてお聞きしたいです。
- パソコン表示時でメニューがヘッダー下にある時だけスクロールバーのようなものが表示されるのでしょうか?
- スマホ表示時は問題ないでしょうか?
- メニューの数は関係ないでしょうか?
- スクロールバーのようなものはChromeの検証だとどんな要素になっているでしょうか?あるCSSを消すと正常に表示されたりするでしょうか?
-
-
2018.3.13 22:47 #14880
なな
ゲストこんばんは
>パソコン表示時でメニューがヘッダー下にある時だけスクロールバーのようなものが表示されるのでしょうか?
そうです。
ヘッダー下、を選んだ時だけです。>メニューの数は関係ないでしょうか?
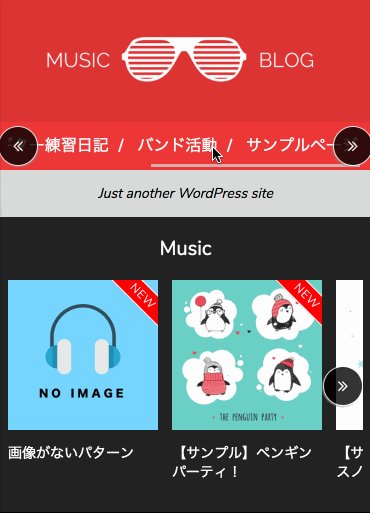
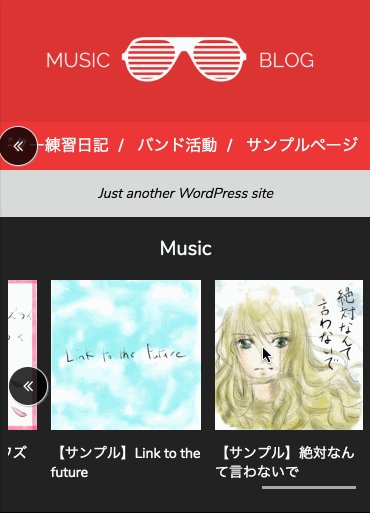
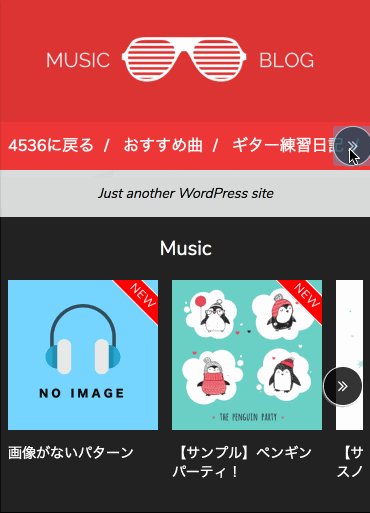
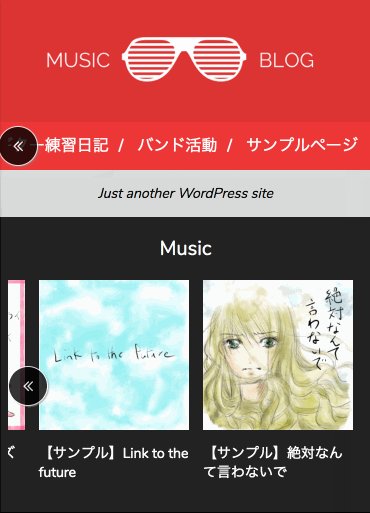
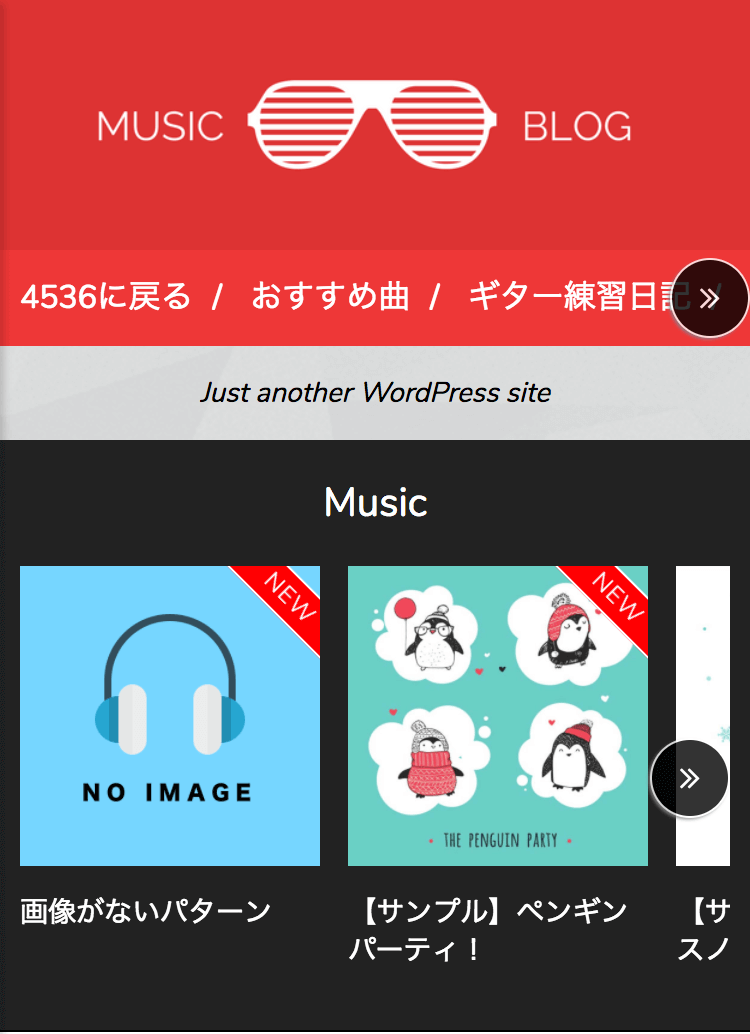
取り急ぎ、スクショをアップしますね。
違いがわかりやすいかなと思ってシェフさんのサイトを取りましたが、
今回は、ブラウザの横幅を狭くして、
スクロールバーが出た状態のブログ画面です。
横幅よりメニューの数が多ければ、
このようにスクロールバーを横移動させて
メニューを表示させる形。にしたのではないかと思うのですが、
MACでは見え方は違うんですか?? -
2018.3.14 15:38 #14881
なな
ゲスト-
2018.3.14 16:38 #14886
シェフ
キーマスターこんにちは!
スクショありがとうございます!完全にスクロールの表示がおかしくなってますね。4536のデモサイトがこのように見えているということは本当にどこに原因があるのか。。
というのも、レスポンシブデザインなので、スマホとパソコンとでHTMLやCSSが同じなんですよね。ですので、スマホの時は問題ないけどパソコンの時はおかしな表示になる…というのがちょっとわからない部分ですね。(表示がおかしいのパソコン表示時だけですよね?)
また、PCのメニューをタイトル横にした時との違いが「左右にスクロールする丸いボタンの有無」なので、それが悪さをしているか。
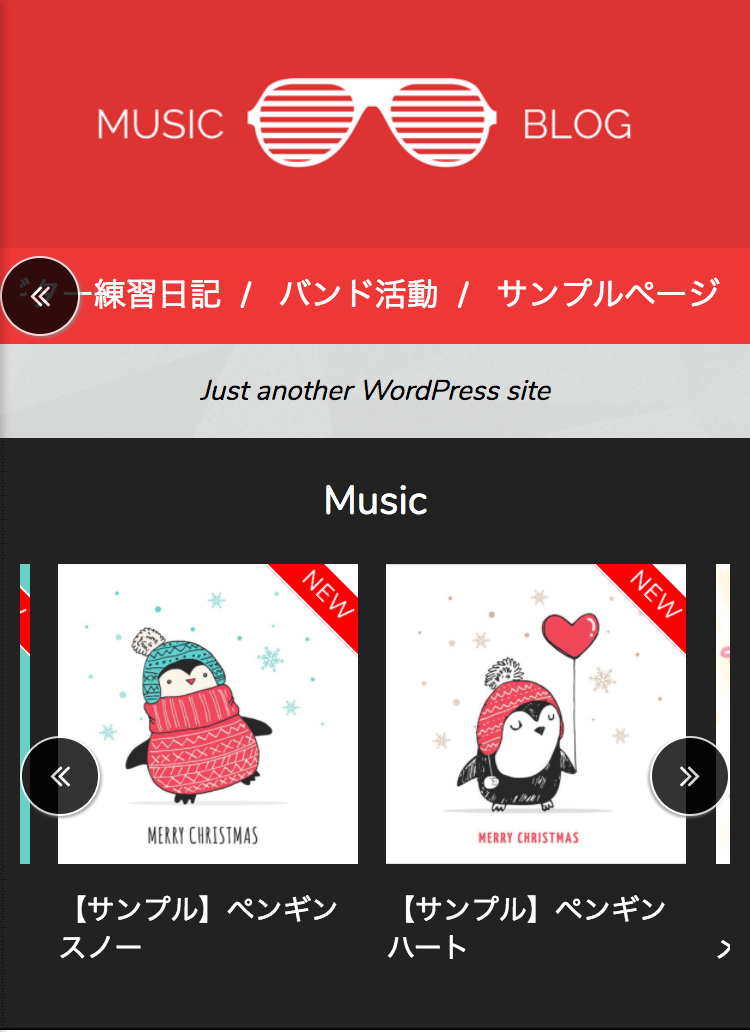
またまた、スクロールバーの以下のCSSが悪さをしているか。(Windowsだと…みたいな話は聞いたことはありませんが。。).scroll-left { overflow-x: scroll;/* これが原因? */ }Windowsは確認できていませんが、Mac、Androidスマホ、iPhoneはすべて以下のように動作しています。

画像も合わせて。


(ななさんは、スマホやタブレットはお持ちでしょうか?そのデバイスと同じような動作です)
ヘッダー下メニューの仕様としては、メニューの幅が画面幅より長いと(つまりメニューの数が多いと)、左右にスクロールできるボタンが表示され、画面幅より短いとボタンの要素を削除するといったところです。
これは、Amazonのサイトを参考に設計しており、パソコン表示時のユーザビリティ向上が主な目的です。
-
-
2018.3.3 11:58 #14840
シェフ
キーマスターこんにちは!
スクショありがとうございます!
画像見ましたが、これは初めて見ますね。何かしらの不具合かもしれませんが、少なくとも4536の仕様ではありません。
(デモサイトのメニューをヘッダー下にしてみたので、一度ご覧いただければと思います)
固定ページを表示している時にこの白っぽいバーが表示されるのでしょうか?
左側に再生ボタン?のようなものが見えているのが少し気になります。
Google Chromeなどの開発モードで何の要素か、どんなクラス名がついているのか、などを見たいのですが、そのスクショの撮影は可能でしょうか? -
2018.3.22 05:38 #14896
シェフ
キーマスター※原因が判明し、Windows環境でのヘッダー下メニューの表示を最適化しました。
ご共有いただきありがとうございました!
-
-
投稿者投稿
- トピック「不具合報告」には新しい返信をつけることはできません。






