2018.3.14 16:38
#14886
キーマスター
こんにちは!
スクショありがとうございます!
完全にスクロールの表示がおかしくなってますね。4536のデモサイトがこのように見えているということは本当にどこに原因があるのか。。
というのも、レスポンシブデザインなので、スマホとパソコンとでHTMLやCSSが同じなんですよね。ですので、スマホの時は問題ないけどパソコンの時はおかしな表示になる…というのがちょっとわからない部分ですね。(表示がおかしいのパソコン表示時だけですよね?)
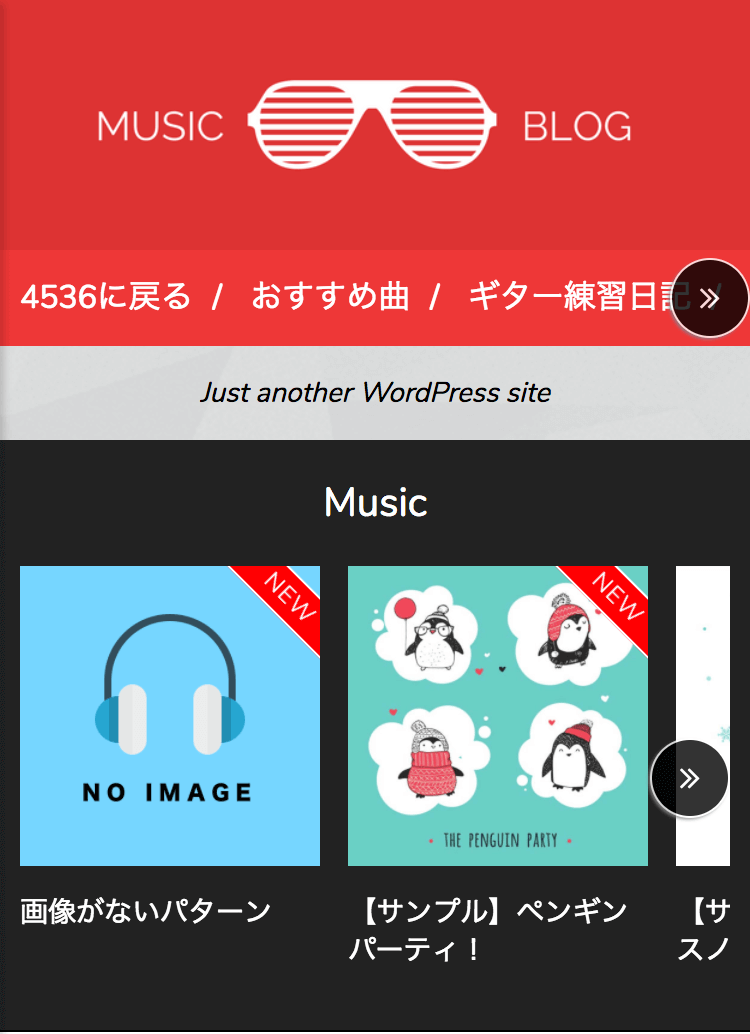
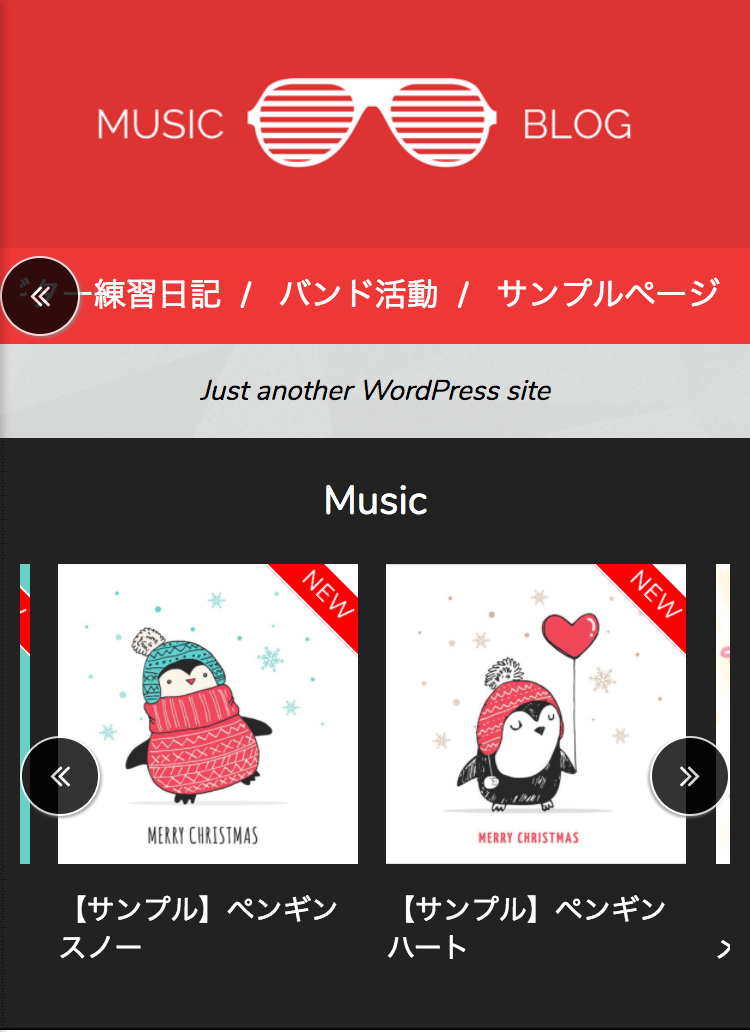
また、PCのメニューをタイトル横にした時との違いが「左右にスクロールする丸いボタンの有無」なので、それが悪さをしているか。
またまた、スクロールバーの以下のCSSが悪さをしているか。(Windowsだと…みたいな話は聞いたことはありませんが。。)
.scroll-left {
overflow-x: scroll;/* これが原因? */
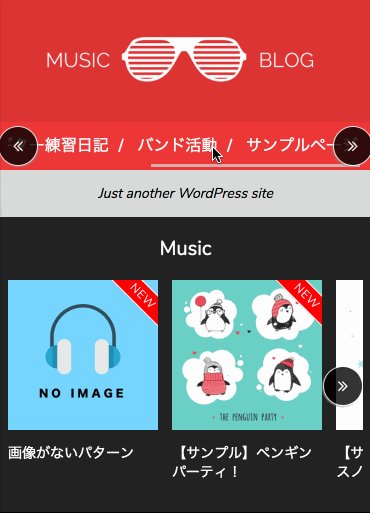
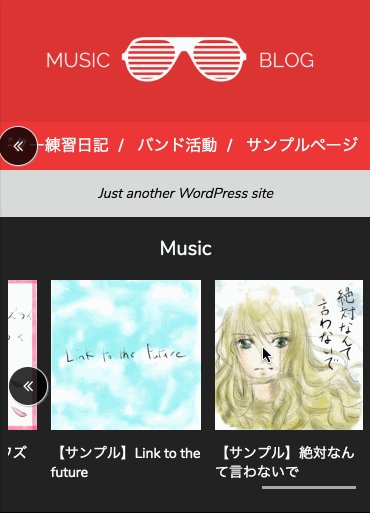
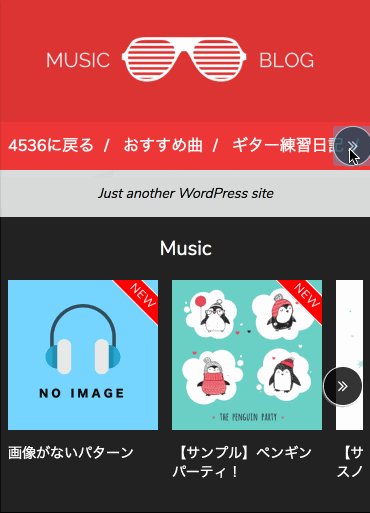
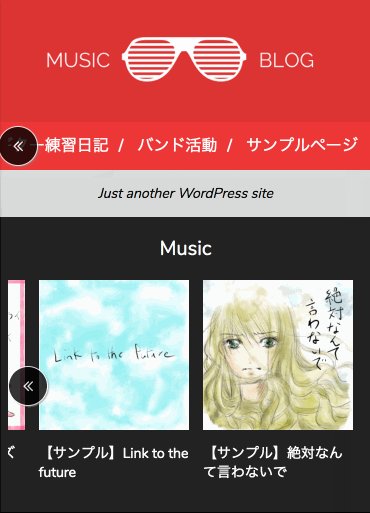
}Windowsは確認できていませんが、Mac、Androidスマホ、iPhoneはすべて以下のように動作しています。

画像も合わせて。


(ななさんは、スマホやタブレットはお持ちでしょうか?そのデバイスと同じような動作です)
ヘッダー下メニューの仕様としては、メニューの幅が画面幅より長いと(つまりメニューの数が多いと)、左右にスクロールできるボタンが表示され、画面幅より短いとボタンの要素を削除するといったところです。
これは、Amazonのサイトを参考に設計しており、パソコン表示時のユーザビリティ向上が主な目的です。






