WordPressでサイト運営をしていると、色々とカスタマイズをしたくなると思います。
- 見出しデザインの変更
- 文字の大きさの変更
- 便利な機能の追加
など。
ただ、直接テーマ(親テーマ)に手を加えると、予期せぬトラブルに見舞われることがあります。
そして、僕が親テーマである「4536」のメジャーアップデートを実施した場合、これまでカスタマイズしたものも「0」になってしまいます。
しかし、「子テーマ」でカスタマイズをするとそういったリスクを避けることができるので、カスタマイズをする場合は子テーマをご活用ください。
(用意しているのは「4536-child」という子テーマです)
以下、インストール方法やカスタマイズ方法についてお話しします。
子テーマ「4536-child」のインストール方法
まず、子テーマを使う上で欠かせないのが「親テーマ」です。
子テーマ単独で使うことはできないので、忘れずに親テーマもインストールしてください。
さて、肝心の「子テーマのインストール方法」ですが、親テーマのインストール方法とまったく同じです。
- ファイルをダウンロード
- (Macの場合は圧縮)
- 有効化
だけです。
親テーマ「4536」がインストールされていると、その内容を子テーマが引き継ぎます。
子テーマ「4536-child」をインストールした直後は、外見も中身(機能)も親テーマ「4536」をインストールした状態とまったく同じです。
変化が起こるのは、その子テーマに何かしらのカスタマイズをした後。
子テーマでは主に2つのカスタマイズが可能です。
- デザイン(style.css)
- 機能(functions.php)
デザインの修正(style.css)
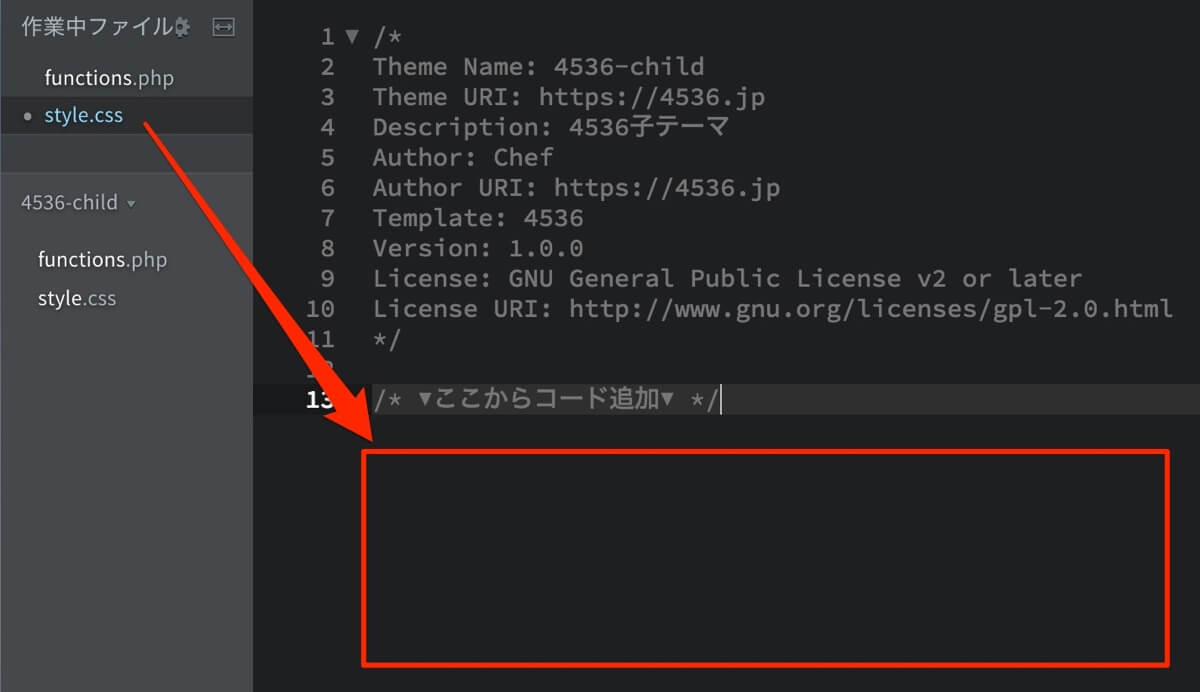
デザインを変更する時は、「style.css」にコードを追加します。
(※最初からあるコードは削除しないでください)

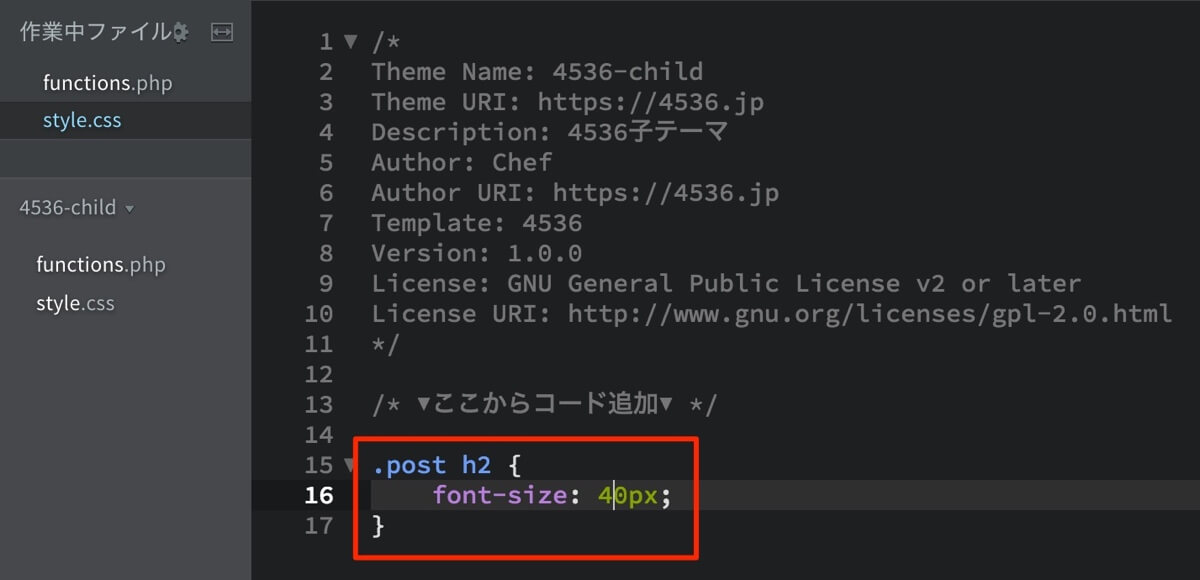
「見出し2」のフォントサイズ(文字の大きさ)を変更する場合は、こんな感じ。

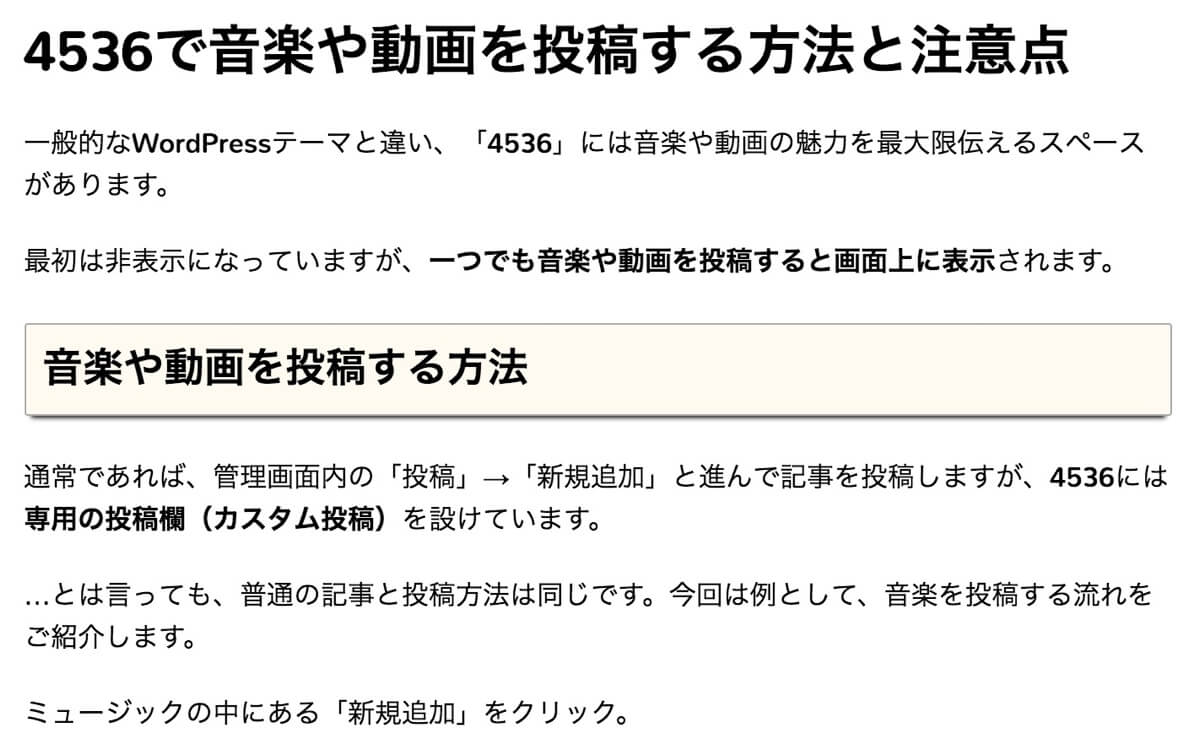
▼これはコードを追加する前の文字の大きさですが、

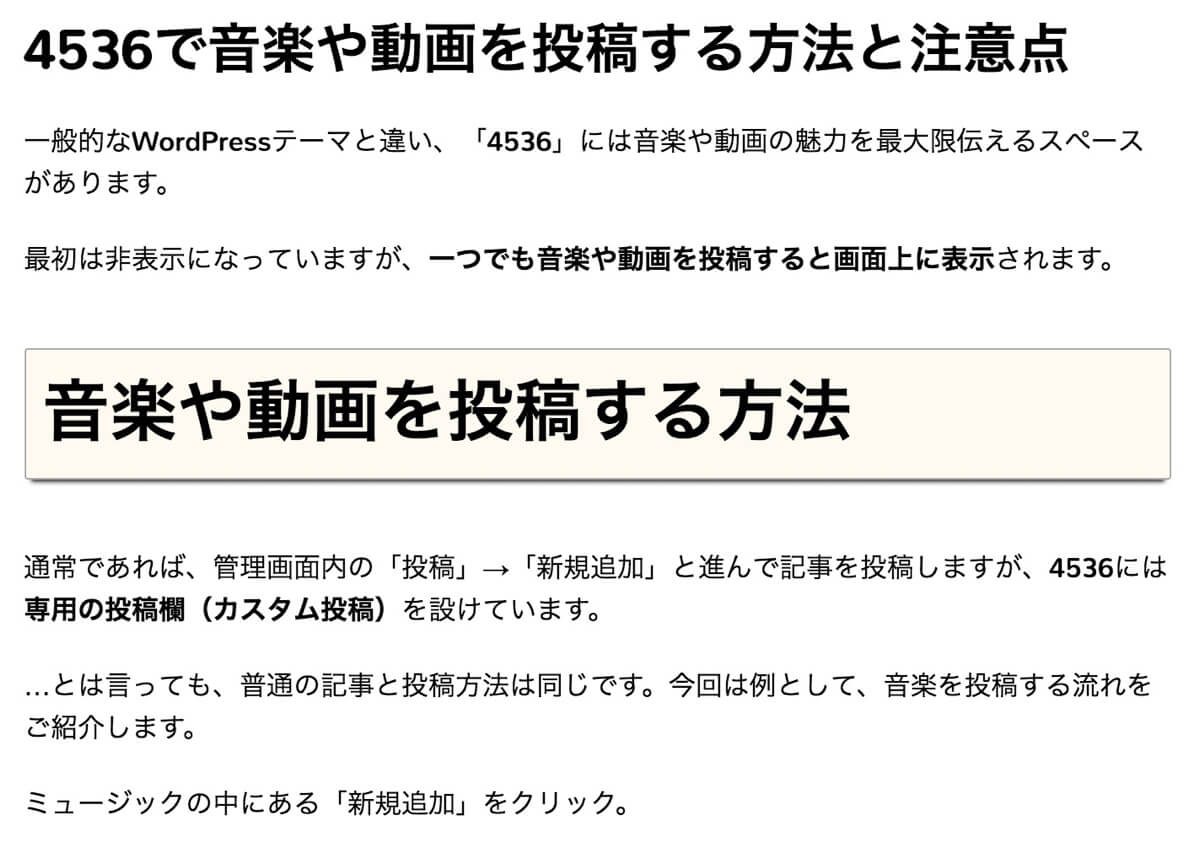
▼先程のコードを追加すると、このように文字が大きくなります。

例として、見出しの変更方法をご紹介しましたが、
- 背景に画像を表示させたり
- 全体の文字の色を変えたり
- 文字を揺らしたり
することもできるので、自分だけのデザインを適用してみてはいかがでしょうか?
「追加CSS」でもカスタマイズが可能
ちなみに、外観→カスタマイズ→追加CSSの画面でも同じことができます。
追加したCSSが実際の画面にすぐに反映されて直感的なので、子テーマでのカスタマイズよりも簡単かもしれません。
また、追加CSSの機能を使うことにより、子テーマのインストールが不要になります。
関数の追加(functions.php)
デザインの変更ほどニーズはないと思いますが、
- 特定のプラグインの機能を追加
- 外部関数の追加
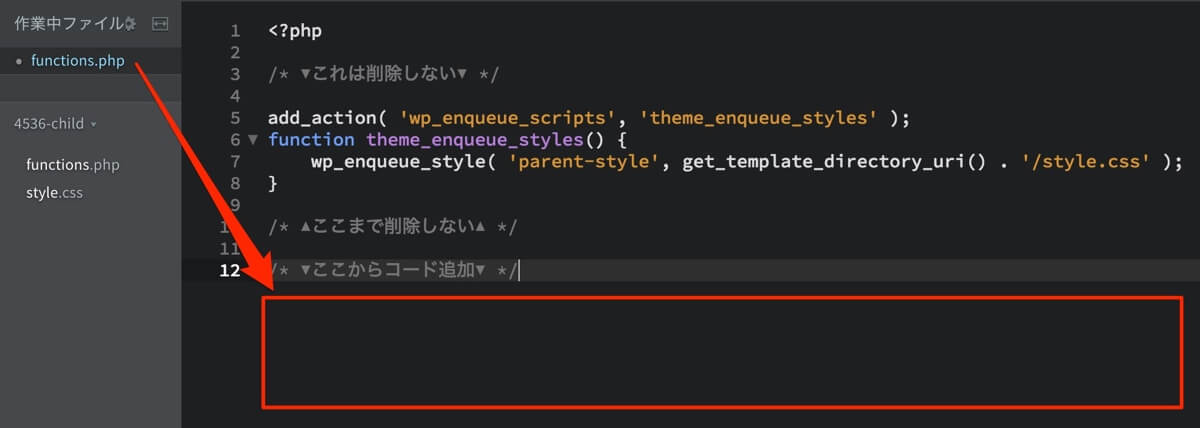
などの場合は、「functions.php」にコードを追加します。

必要だと思う機能や、プラグインを使うまでもない機能などは随時追加していきますが、4536にはない機能を追加したい場合はここにコードを追加してみてください。
親テーマである「4536」にも便利なコードをたくさん記述しているので、コードを追加する場合は一度確認していただければと思います。









